این آموزش با آپدیت 2 قالب آیرین شاپ منسوخ شده است و بزودی محتوای آن بروزرسانی خواهد شد. از صبر و شکیبایی شما پیشاپیش سپاسگذاریم.
~ تیم پشتیبانی وبگیگس
ممکن است گزینه ها یا مراحل ذکر شده ویدیو آموزشی با آپدیت های جدید، تغییر کرده باشد. در این حالت، طبق مقاله زیر عمل کنید.
دو المان برای پست های ویژه بلاگ در نظر گرفته شده:
- پست های ویژه
- پست های ویژه 5 تایی
در این مقاله به توضیح هر دو میپردازیم.
آنچه در این مقاله خواهید خواند
اضافه کردن المان به صفحه
این بخش برای هر دو ویجت یکسان است، اما در این مثال زیر، پست های ویژه را در نظر گرفته ایم.
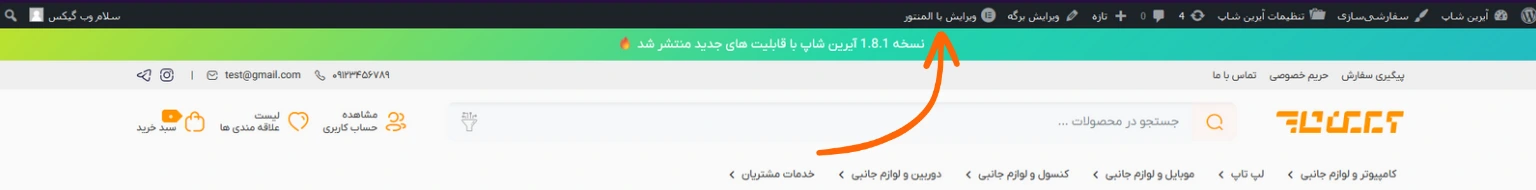
برای اضافه کردن این ویجت المنتوری، ابتدا در صفحه المنتوری مورد نظر روی گزینه ویرایش با المنتور کلیک کنید:

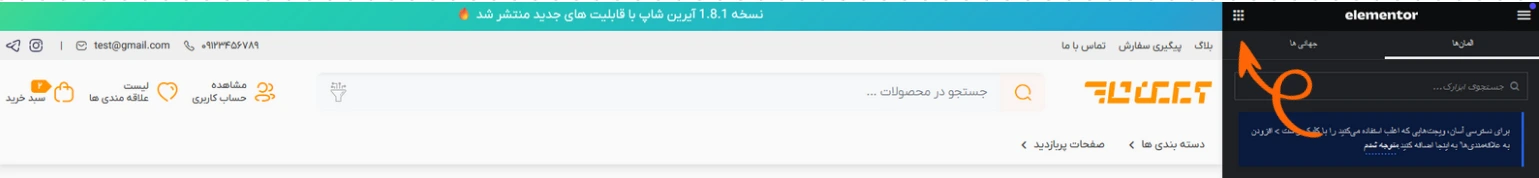
سپس روی دکمه ویجت های المنتور واقع در سایدبار، کلیک کنید تا تمامی ویجت های المنتوری را ببینید:

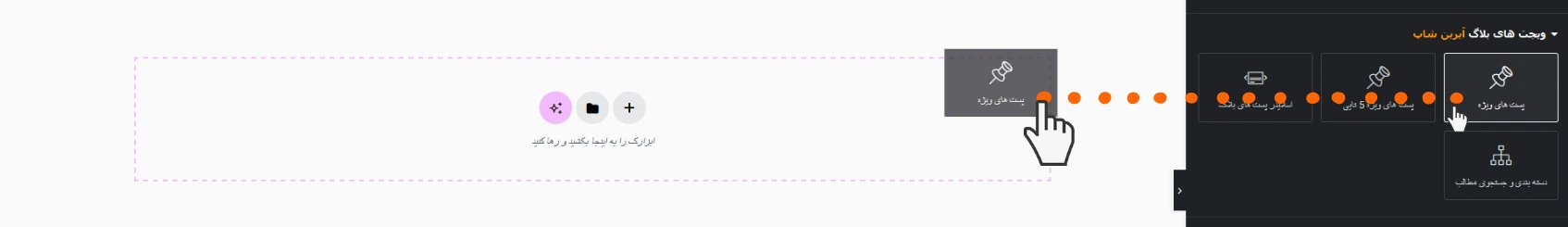
در این سایدبار، باکس ویجت های بلاگ آیرین شاپ را پیدا کنید و ویجت پست های ویژه را با موس روی صفحه درگ/دراپ کنید:

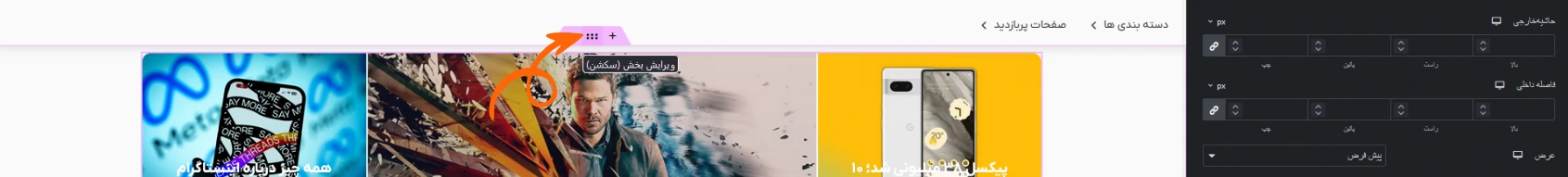
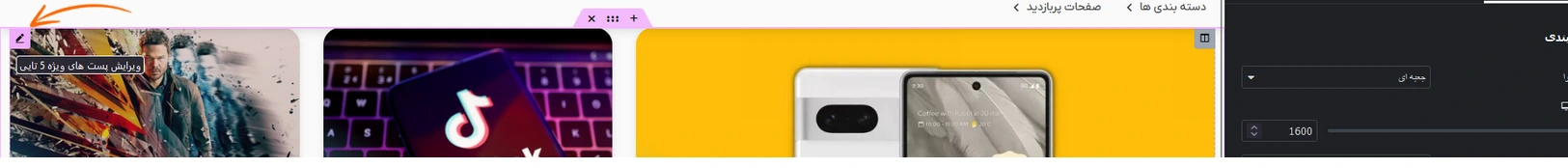
سپس روی دکمه ویرایش بخش کلیک کنید:

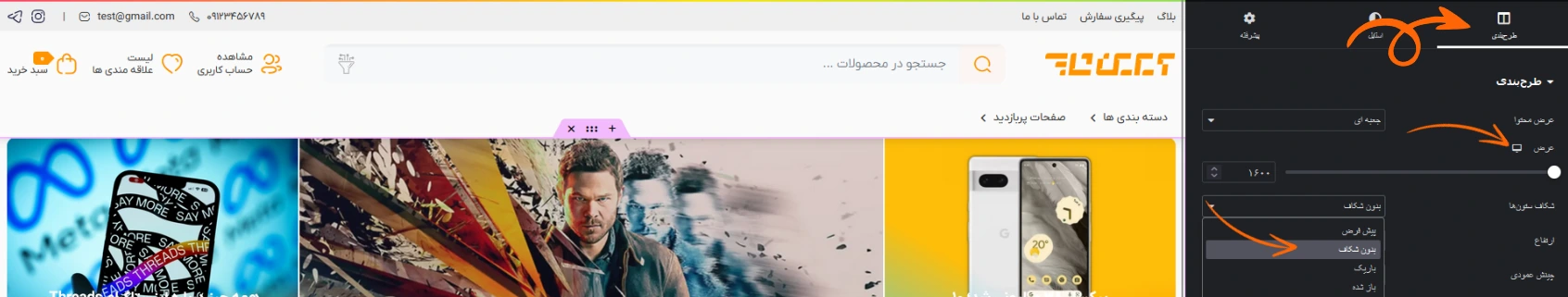
در سایدبار، ابتدا در تب طرح بندی، عرض را به 1600 تغییر دهید و شکاف ستون ها را به بدون شکاف:

تنظیمات ویجت
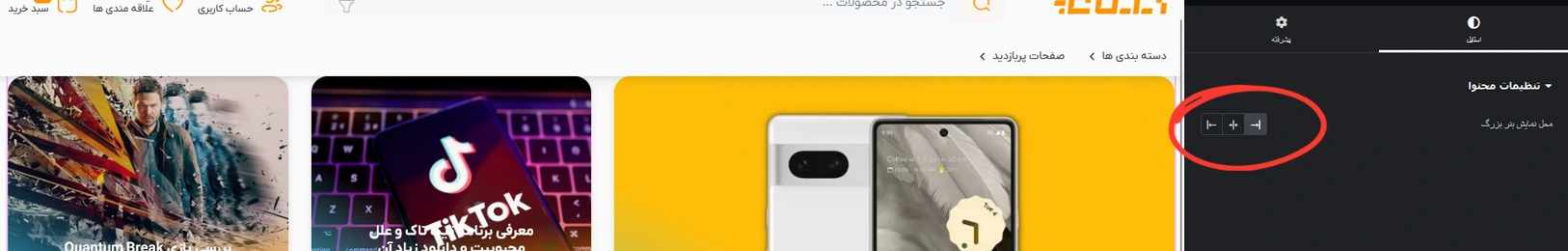
ویجت پست های ویژه تنظیمات دیگری ندارد و آماده انتشار است. اما برای ویجت پست های ویژه 5 تایی میتوانید محل نمایش مقاله بزرگ را بصورت زیر تغییر دهید:


تنظیمات مطالب ویژه
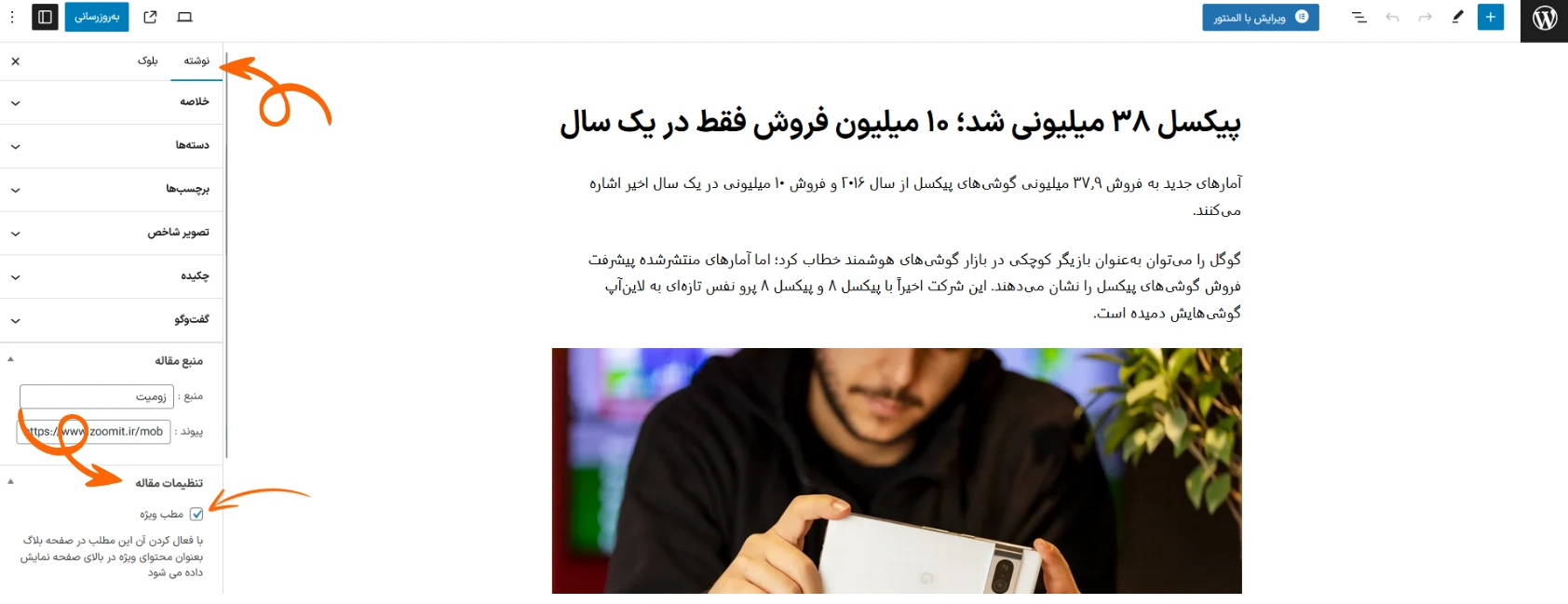
برای اینکه یک مقاله در این ویجت ها قرار بگیرد، هنگام ویرایش یا اضافه کردن یک نوشته جدید، تیک مطلب ویژه را برای آن فعال کنید:

توجه داشته باشید!
ویجت پست های ویژه محدودیت 9 تایی و ویجت پست های ویژه 5 تایی محدودیت 5 تایی دارد. لذا در صورتی که از یکی از این ویجت ها در صفحه بلاگ استفاده میکنید و تیک مطلب ویژه را برای بیشتر از محدودیت ویجت مربوطه فعال کرده باشید، نمایش داده نخواهند شد.
انتشار ویجت
بعد از انجام تغییرات، حتماً روی دکمه بروزرسانی کلیک کنید: