این آموزش با آپدیت 2 قالب آیرین شاپ منسوخ شده است و بزودی محتوای آن بروزرسانی خواهد شد. از صبر و شکیبایی شما پیشاپیش سپاسگذاریم.
~ تیم پشتیبانی وبگیگس
ممکن است گزینه ها یا مراحل ذکر شده ویدیو آموزشی با آپدیت های جدید، تغییر کرده باشد. در این حالت، طبق مقاله زیر عمل کنید.
آنچه در این مقاله خواهید خواند
اضافه کردن رشته استوری
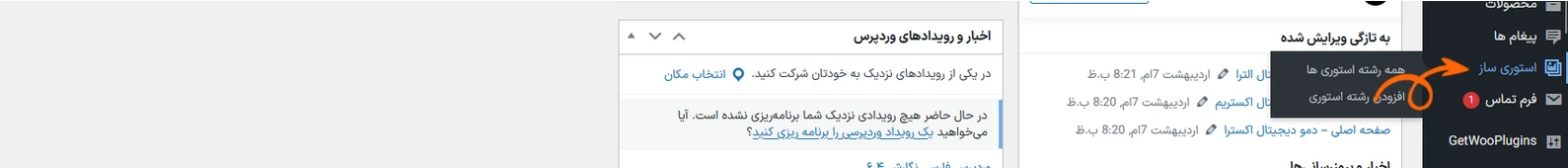
برای ویرایش، حذف و اضافه کردن رشته استوری ها، از پیشخوان وردپرس، روی تب استوری ساز کلیک کنید:

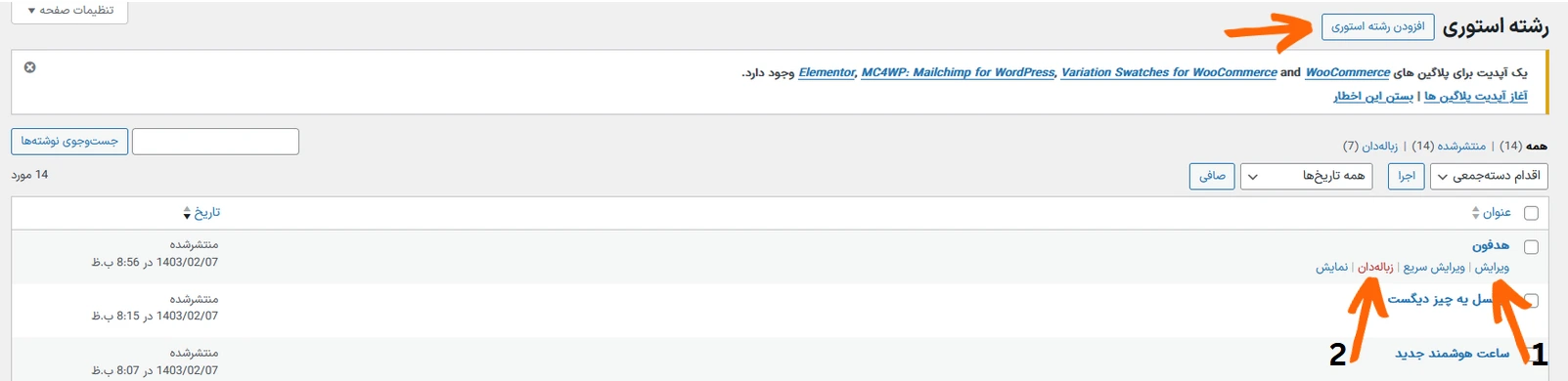
در این صفحه، تمام رشته استوری هایی که قبلاً ایجاد کردید را میتوانید ببینید و مطابق با فلاش های 1 و 2 میتوانید آنها را به ترتیب ویرایش و حذف کنید.
برای اضافه کردن یک رشته استوری جدید، روی دکمه افزودن رشته استوری کلیک کنید:

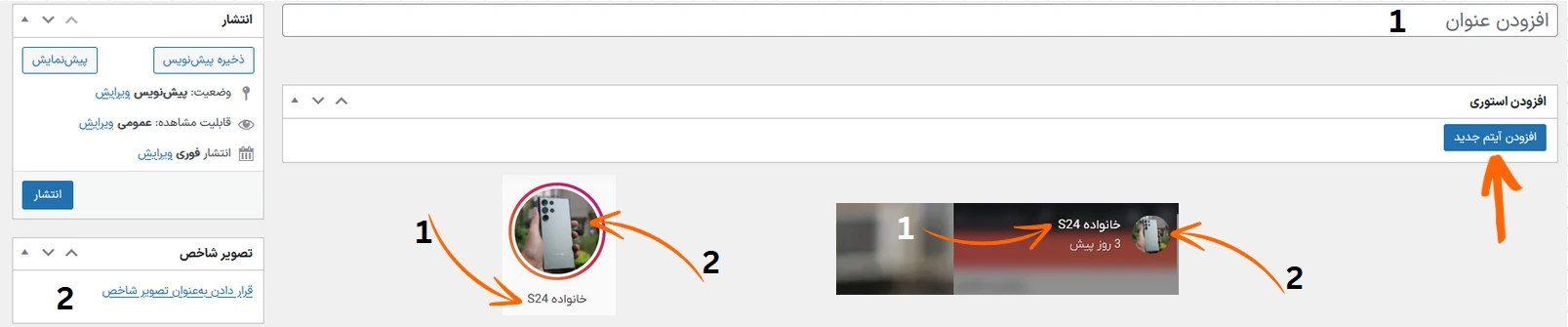
در این صفحه، ابتدا عنوان (1) و تصویر آواتار (2) رشته استوری را تعیین کنید:

و سپس در تصویر بالا روی دکمه افزودن آیتم جدید کلیک کنید تا گزینه های مربوط به اولین استوری این رشته استوری برای شما نمایش داده شود:

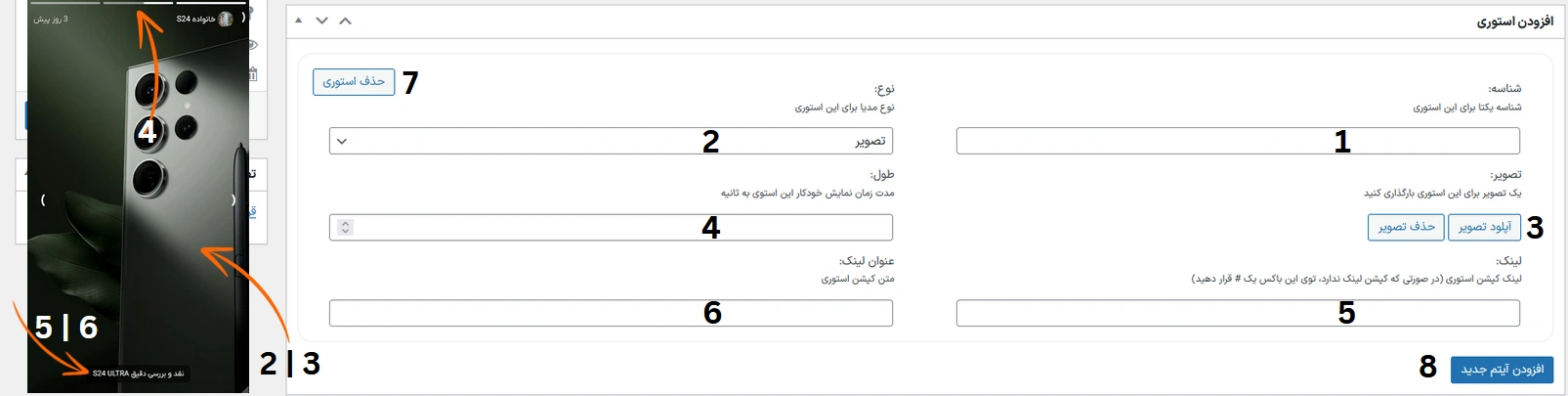
- شناسه خاص و یکتا برای این استوری جهت کارکرد درست مکانیزم حفظ بازدیدکنندگان. این شناسه میتواند هر محتوای متنی و عددی ای باشد.
- نوع مدیا که میتواند یکی از موارد تصویر یا ویدیو باشد.
- در صورتی که نوع مدیا را در مرحله قبل تصویر انتخاب کرده باشید، از طریق این دکمه یک تصویر انتخاب یا بارگزاری کنید و در صورتی که نوع مدیا را ویدیو انتخاب کرده باشید، یک ویدیو انتخاب یا بارگزاری کنید.
- در صورتی که در مرحله 2 نوع مدیا را تصویر انتخاب کرده باشید، مدت زمان نمایش خودکار این استوری را یک عدد به ثانیه وارد کنید و در صورتی که نوع مدیا را ویدیو انتخاب کرده باشید، مانند مرحله قبل، یک تصویر کاور برای این ویدیو انتخاب یا بارگذاری کنید.
- یک لینک برای کپشن استوری وارد کنید. در صورتی که نمیخواهید به این کپشن لینک اختصاص بدهید، مقدار # را در این باکس قرار دهید.
- متن کپشن استوری را وارد کنید.
گزینه های 7 و 8 نیز به ترتیب برای حذف آیتم استوری از رشته استوری و اضافه کردن آیتم جدید به رشته استوری میباشد.
پس از ایجاد آیتم های مورد نظر برای رشته استوری، روی گزینه انتشار کلیک کنید. به همین ترتیب میتوانید رشته استوری های دیگری هم اضافه کنید.
نمایش المان استوری در صفحه و تنظیمات اولیه
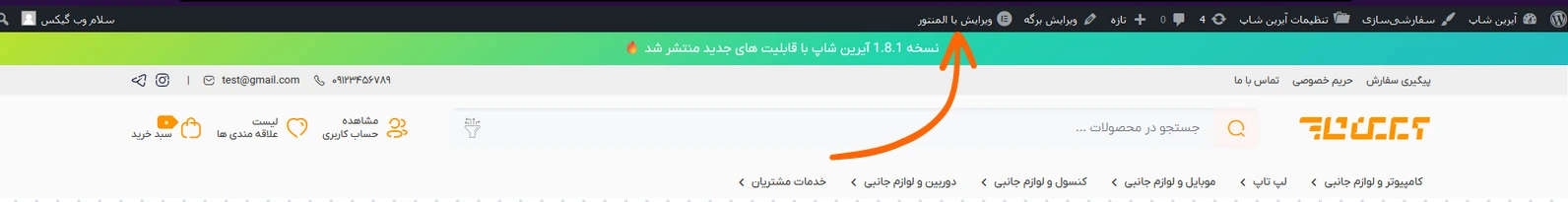
در برگه المنتوری مورد نظر روی گزینه ویرایش با المنتور کلیک کنید:

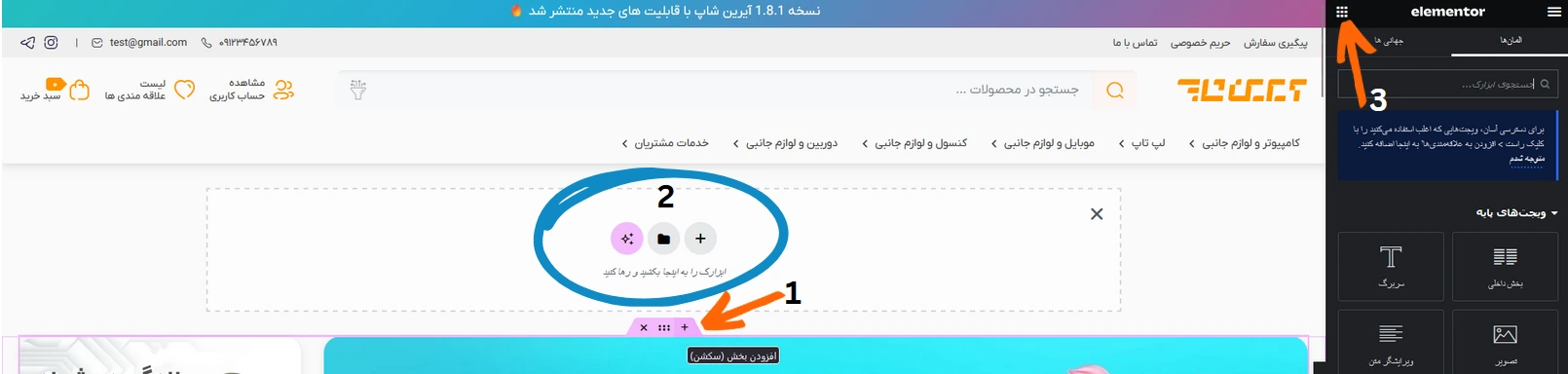
سپس روی دکمه افزودن بخش المان پایین جایی که میخواهید المان استوری نمایش داده شود، کلیک کنید (فلاش 1) تا یک بخش جدید بالای اون المان ساخته شود (دایره 2). سپس روی دکمه ویجت های المنتور کلیک کنید (فلاش 3) تا لیست ویجت های المنتور نمایش داده شود:

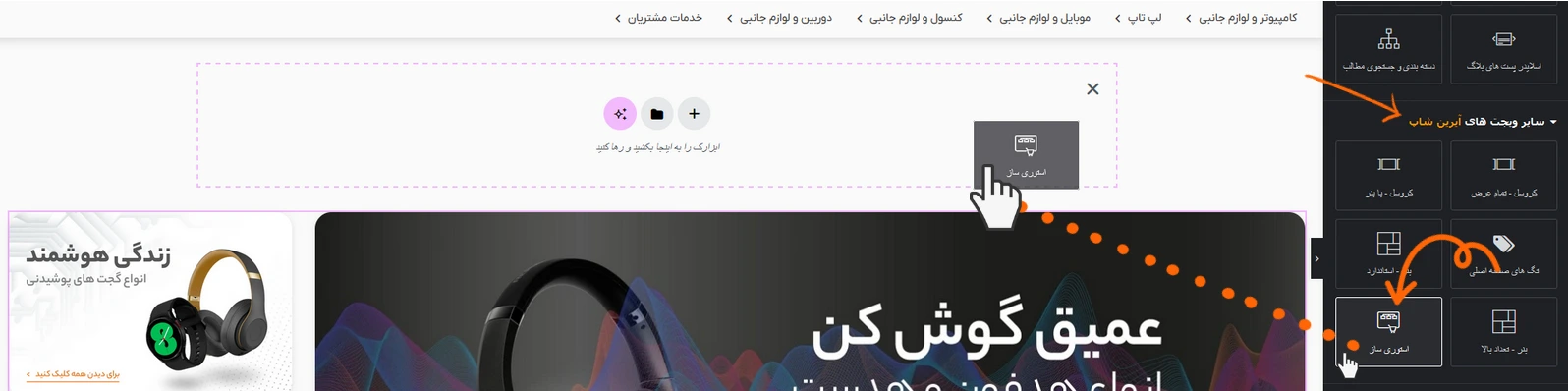
باکس سایر ویجت های آیرین شاپ را پیدا کنید و المان استوری ساز را روی بخش جدید ایجاد شده در مرحله قبل با موس درگ/دراپ کنید:

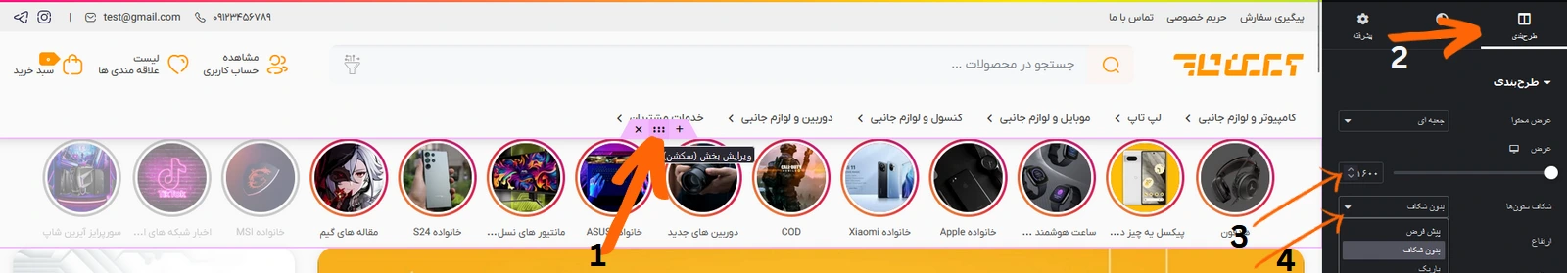
روی گزینه ویرایش بخش (فلاش 1) کلیک کنید، سپس از منو المنتور و تب طرح بندی (فلاش 2) ، عرض را به 1600 (فلاش 3) و شکاف ستون ها (فلاش 4) را به بدون شکاف تغییر بدهید:

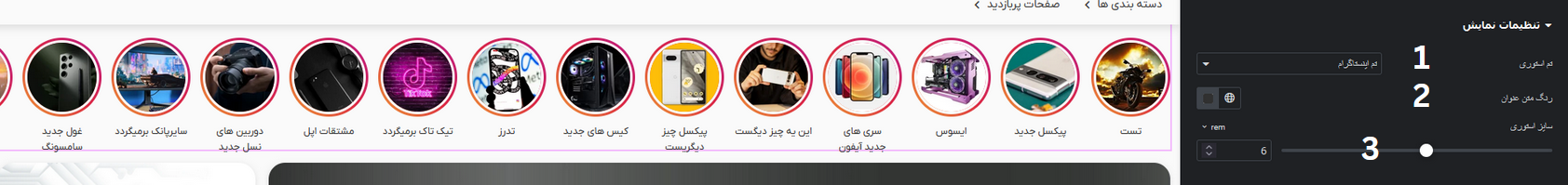
برای مشاهده و تغییر تنظیمات اولیه المان استوری، روی دکمه ویرایش استوری ساز کلیک کنید تا در منو المنتور از تب محتوا، تمام تنظیمات به شما نمایش داده شود:

- تنظیمات نمایش

- تم رشته استوری ها در سایت. یکی از 5 تم مورد نظر را انتحاب کنید.
- رنگ عنوان متن رشته استوری.
- تغییر سایز هر آیتم از استوری.
گزینه ها برای برای تمامی تم رشته استوری ها یکسان است بجز تم اختصاصی و تم ریلز. در تم اختصاصی شما یک گزینه به نام رنگ حلقه بیشتر خواهید داشت از آن میتوناید رمگ حلقه استوری را تغییر دهید.
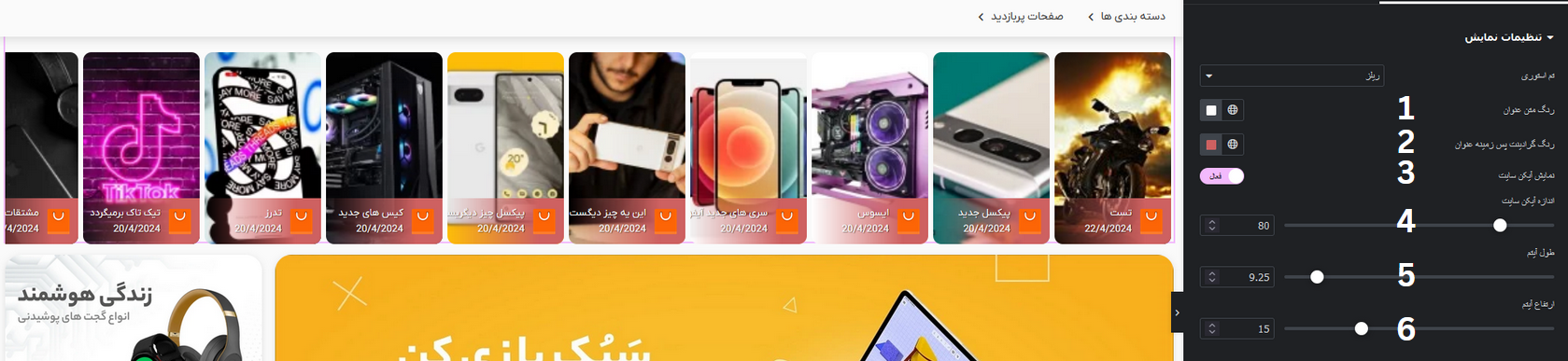
برای تم ریلز گزینه های به این صورت خواهد بود:

- رنگ عنوان متن رشته استوری.
- رنگ گرادینت پس زمینه عنوان متن رشته استوری.
- فعال یا غیرفعال سازی فاو آکن سایت جهت نمایش.
- در صورت فعال سازی گزینه قبل، اندازه آیکن را از این گزینه تعیین کنید.
- طول هر آیتم.
- ارتفاع هر آیتم.
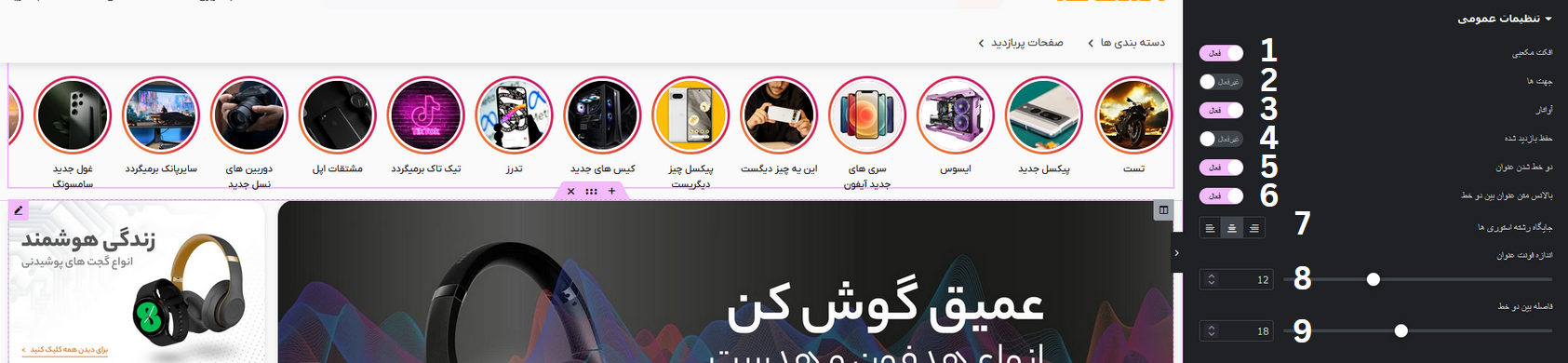
- تنظیمات عمومی

- فعال یا غیرفعال کردن افکت کعبی رد شدن استوری ها.
- فعال یا غیرفعال کردن دکمه های تغییر استوری.
- فعال یا غیرفعال کردن آواتار (مورد 2 در تصویر 1). در صورت غیرفعال سازی، پیش نمایش یا کاور آخرین استوری رشته استوری نمایش داده میشود.
- فعال یا غیرفعال کردن قابلیت حفظ بازدیدکنندگان در بازدید های متوالی کاربر به سایت.
- فعال یا غیرفعال کردن دو خط شدن متن عنوان رشته استوری.
- فعال یا غیرفعال کردن بالانس متن عنوان در دو خط در صورت فعال بودن مورد قبل.
- چینش رشته استوری ها.
- اندازه فونت عنوان رشته استوری ها.
- فاصله بین دو خط عنوان رشته استوری در صورت فعال بودن مورد 5.
پس از افزودن این المان به صفحه و انجام تغییرات، حتما روی دکمه بروزرسانی کلیک کنید.
تنظیمات پیشرفته
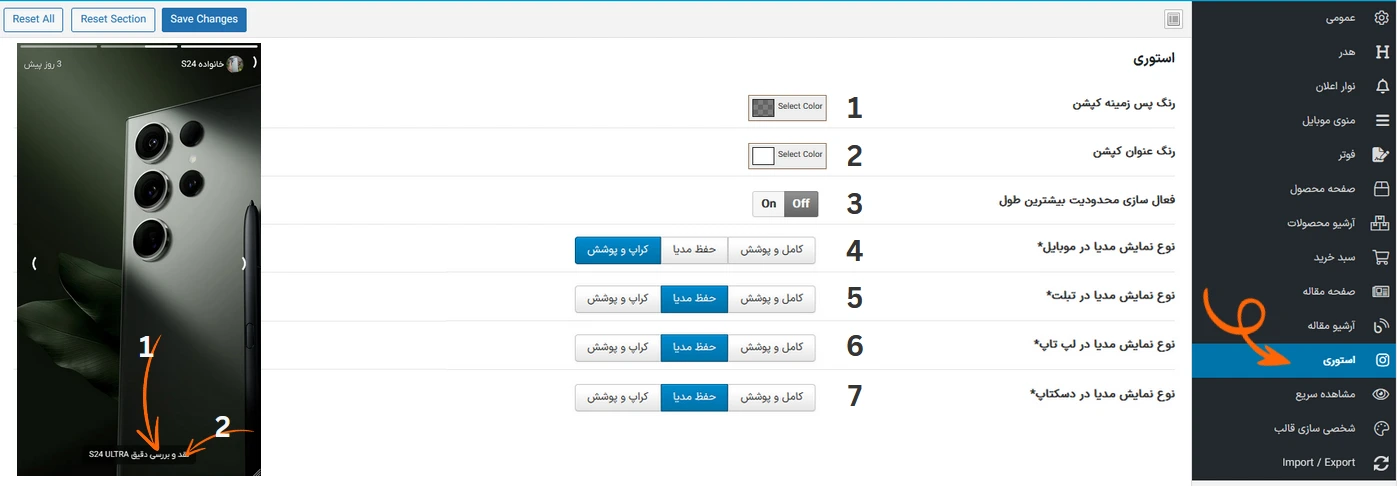
برای مشاهده و تغییر تنظیمات پیشرفته المان استوری ساز، روی دکمه تنظیمات آیرین شاپ کلیک کنید:

سپس از منو آپشن پنل روی تب استوری کلیک کنید:

موارد 1 و 2 در تصویر نمایش داده شده اند.
با فعال سازی مورد 3 شما میتوانید یک عرض به پیکسل تعریف کنید که تصاویر و ویدیو های رشته استوری های شما از اون مقدار بیشتر نشوند. این مقدار عموماً برای صفحه نمایش های بزرگ تاثیر گذار میباشد.
در موارد 4 تا 7 شما میتوانید استراتژی نمایش تصاویر و ویدیو های رشته استوری های اضافه شده را در صفحه نمایش های مختلف تغییر دهید. برای این چهار گزینه 3 مقدار احتمالی در نظر گرفته شده است:
- کراپ و پوشش: مدیا به اندازه صفحه نمایش بریده میشود تا کل صفحه نمایش را بپوشاند.
- حفظ مدیا: مدیا بریده نمیشود و اندازه واقعی خود را حفظ میکند، صرف نظر از سایز صفحه نمایش.
- کامل و پوشش: مدیا بریده نمیشود ولی اندازه واقعی خود را به نفع پوشش صفحه نمایش از دست میدهد.
لازم است که بعد از انجام هر تغییر روی دکمه ذخیره تغییرات کلیک کنید.