این آموزش با آپدیت 2 قالب آیرین شاپ منسوخ شده است و بزودی محتوای آن بروزرسانی خواهد شد. از صبر و شکیبایی شما پیشاپیش سپاسگذاریم.
~ تیم پشتیبانی وبگیگس
ممکن است گزینه ها یا مراحل ذکر شده ویدیو آموزشی با آپدیت های جدید، تغییر کرده باشد. در این حالت، طبق مقاله زیر عمل کنید.
آنچه در این مقاله خواهید خواند
افزودن لوگو
برای تعیین لوگو هدر، روی گزینه تنظیمات آیرین شاپ کلیک کنید:

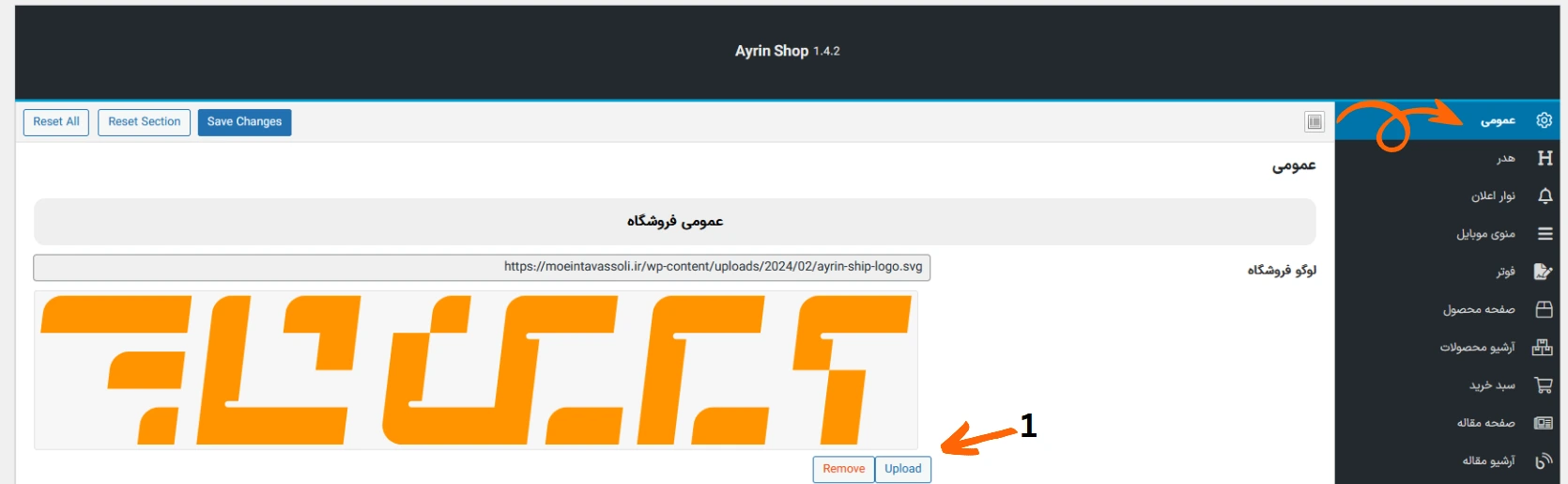
در این صفحه از تب عمومی، و دکمه upload (فلاش 1) لوگو جهت نمایش در هدر را بارگذاری کنید:

این تصویر همان لوگو ای خواهد بود که در هدر وبسایت نمایش داده خواهد شد، هم بعنوان لوگو اصلی شناحته میشود که در سایر صفحات وبسایت مثل فاکتور فروش و … به کاربران نمایش داده میشود.
تنظیمات هدر
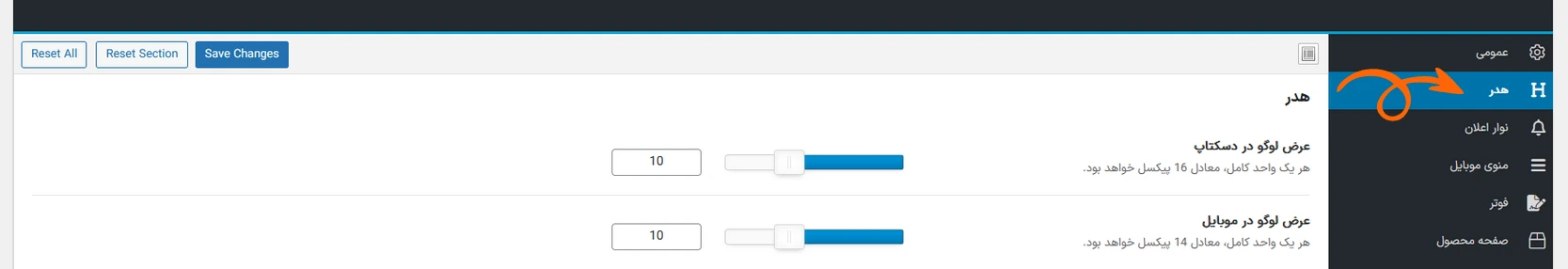
برای سایر تنظیمات هدر، در همین صفحه، وارد تب هدر شوید:

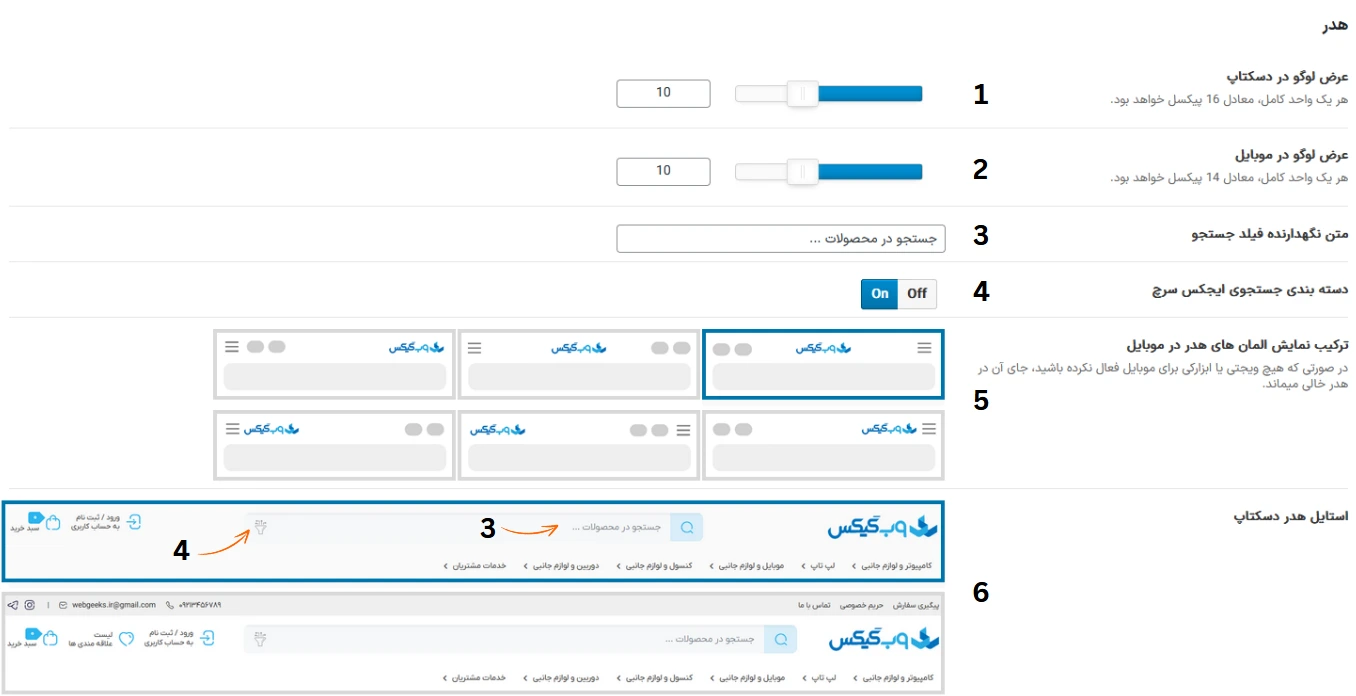
این تظیمات شامل موارد زیر میشود:


- عرض دلخواه لوگو جهت نمایش در صفحه نمایش های لپتاپ و دسکتاپ. ارتفاع بصورت خودکار محاسبه میشود.
- عرض دلخواه لوگو جهت نمایش در صفحه نمایش های موبایل و تبلت. ارتفاع بصورت خودکار محاسبه میشود.
- متن دلخواه شما جهت نمایش در باکس جستجو در هدر موبایل و دسکتاپ.
- فعال یا غیرفعال سازی فیلتر دسته بندی جستجو AJAX در باکس جستجو.
- تغییر ترکیب نمایش المان های متخلف هدر در صفحه نمایش های موبایل و تبلت.
- انتخاب استایل هدر.
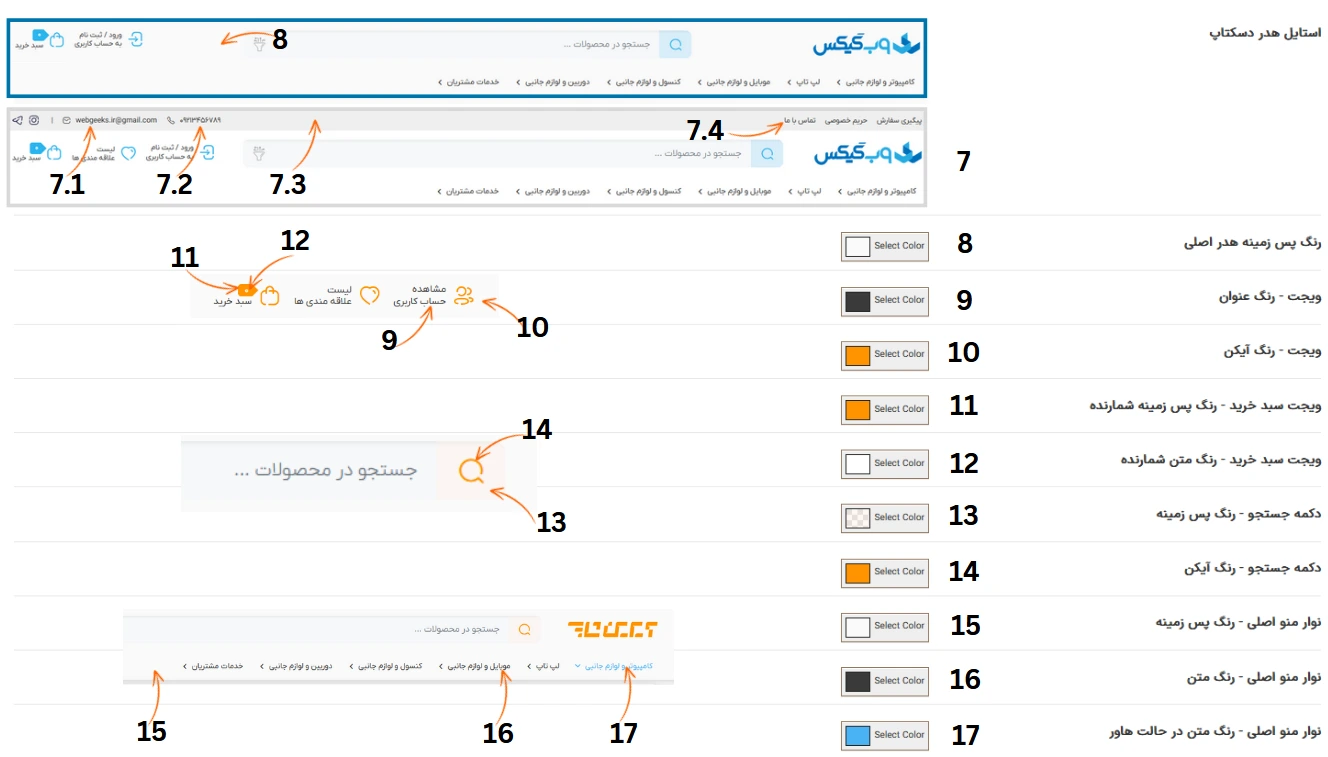
- در صورتی که هدر دوم را انتخاب کنید، چهار گزینه تنظیمات قبل از مورد 8 فعال میشوند که به ترتیب:
- شماره تلفن جهت نمایش در منو بالای هدر.
- ایمیل جهت نمایش در منو بالا هدر.
- رنگ پس زمینه منو بالای هدر.
- رنگ متن های منو بالای هدر.
- رنگ پس زمینه هدر اصلی.
- رنگ عنوان ویجت ها.
- رنگ آیکن ویجت ها.
- رنگ پس زمینه شمارنده ویجت سبد خرید.
- رنگ متن شمارنده ویجت سبد خرید.
- رنگ پس زمینه دکمه جستجو.
- رنگ آیکن دکمه جستجو.
- رنگ پس زمینه منو سربرگ.
- رنگ متن منو سربرگ.
- رنگ متن منو سربرگ وقتی موس روی آن هاور میکند.
سایر موارد در تصویر توضیح داده شده اند. پس از انجام هر گونه تغییرات حتماً دکمه ذخیره را کلیک کنید.
فهرست منو بالای هدر
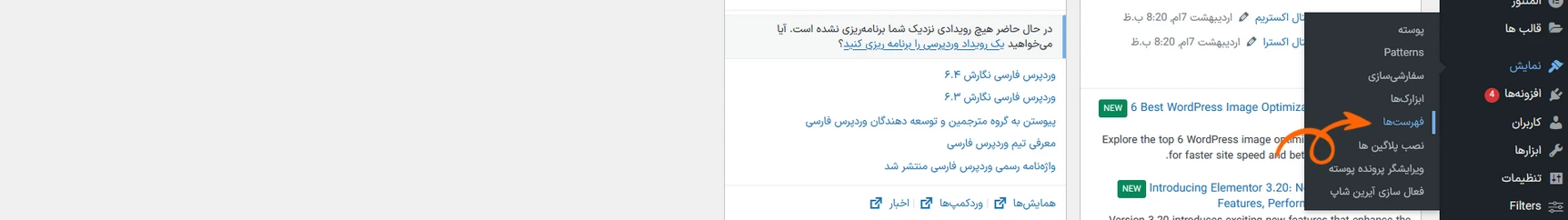
اولین قدم برای ویرایش منو بالای هدر، پیدا کردن فهرست این منو میباشد. برای اینکار از پیشخوان وردپرس و تب نمایش، روی لینک فهرست ها کلیک کنید:

قبل توضیح هرچیز، لازم است که با فهرست ها آشنایی کافی داشته باشیم. هر فهرست سه مشخصه دارد:
- عنوان فهرست
- مکان نمایش فهرست
- آیتم های فهرست
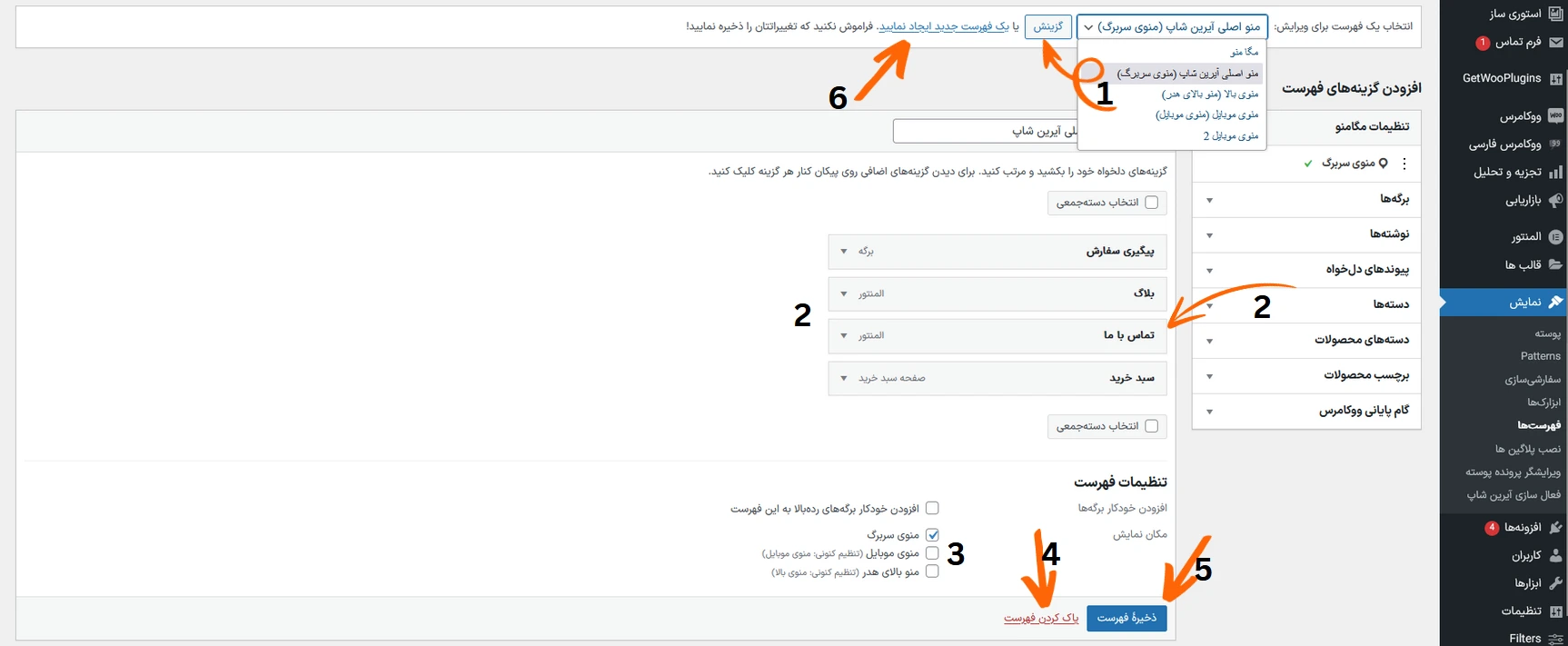
شما میتوایند هر تعداد فهرست با هر تعداد آیتم و هر عنوانی که میخواهید ایجاد کنید. اما برای هر مکان نمایش فقط یک فهرست را میتوانید انتخاب کنید. به تصویر زیر توجه کنید:

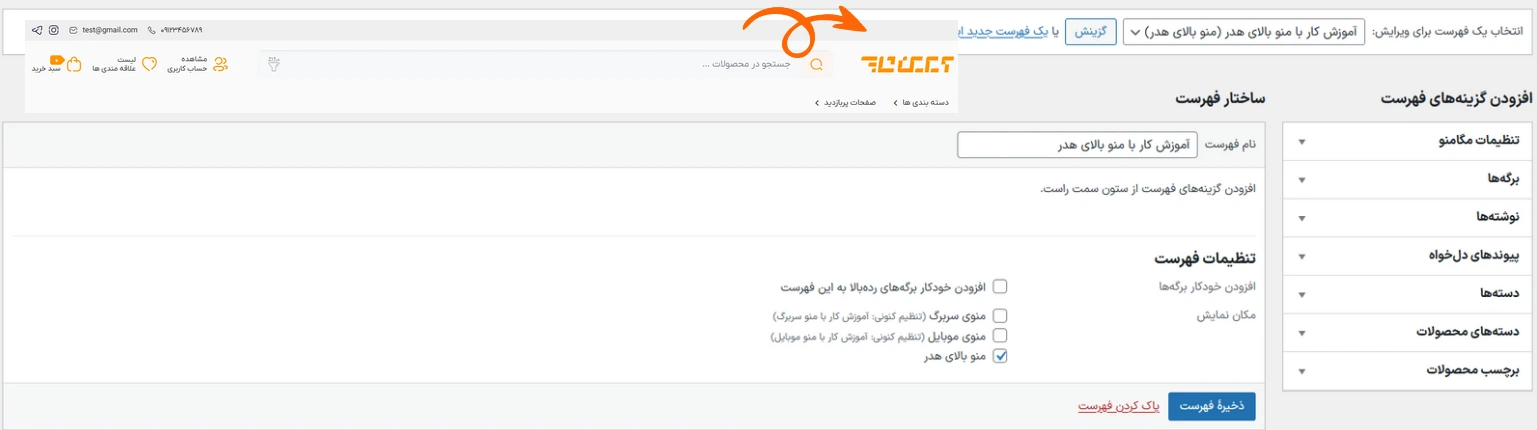
- از اینجا شما میتوانید یکی از فهرست هایی که قبلاً ایجاد شده را انتخاب و برای ویرایش گزینش کنید. متن اول عنوان فهرست و متن داخل پرانتز اشاره به مکان نمایش آن فهرست را دارد (در این مثال فهرست با عنوان منو اصلی آیرین شاپ گزینش شده که مکان نمایش کنونی آن منو سربرگ میباشد).
- آیتم های موجود در این فهرست میباشند که از منو سمت راست به این فهرست اضافه شده اند (جلوتر در این مقاله این کار را انجام خواهیم داد).
- مکان نمایش این فهرست روی منو سربرگ تعیین شده. آیرین شاپ سه مکان نمایش برای سه فهرست متفاوت را دارد:
- منو سربرگ
- منو موبایل
- منو بالای هدر
در نهایت شما، میتوانید فهرست گزینش شده را حذف کنید (فلاش 4) یا بعد از انجام تغییرات آن را ذخیره کنید (فلاش 5).
در این مقاله ما به مکان نمایش منو بالای هدر میپردازیم. برای اینکار بجای ویرایش یک فهرست از قبل ساخته شده، یک فهرست جدید ایجاد کنید، لذا روی لینک مربوطه کلیک کنید (فلاش 6).
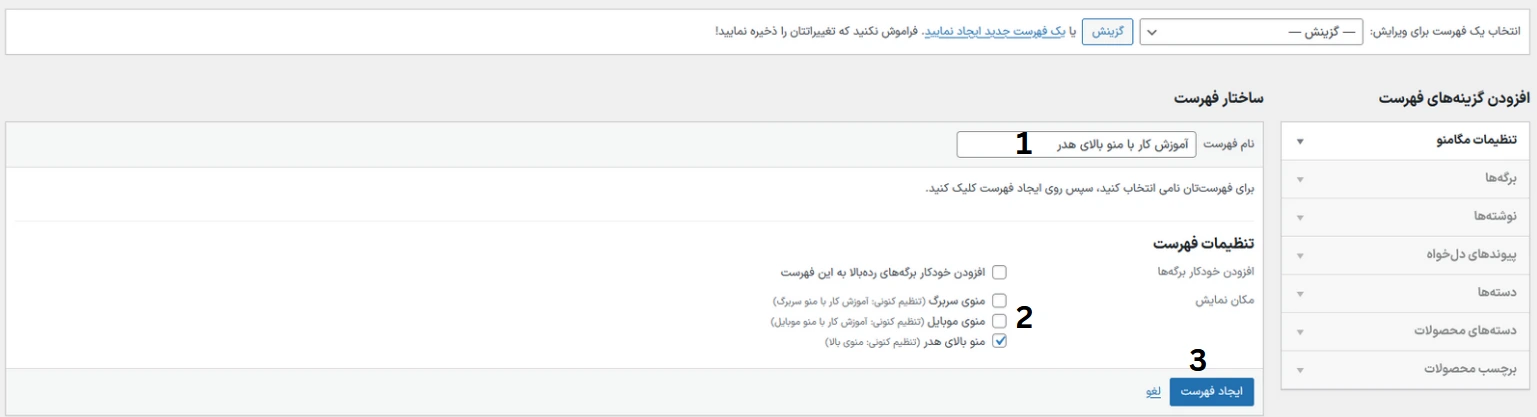
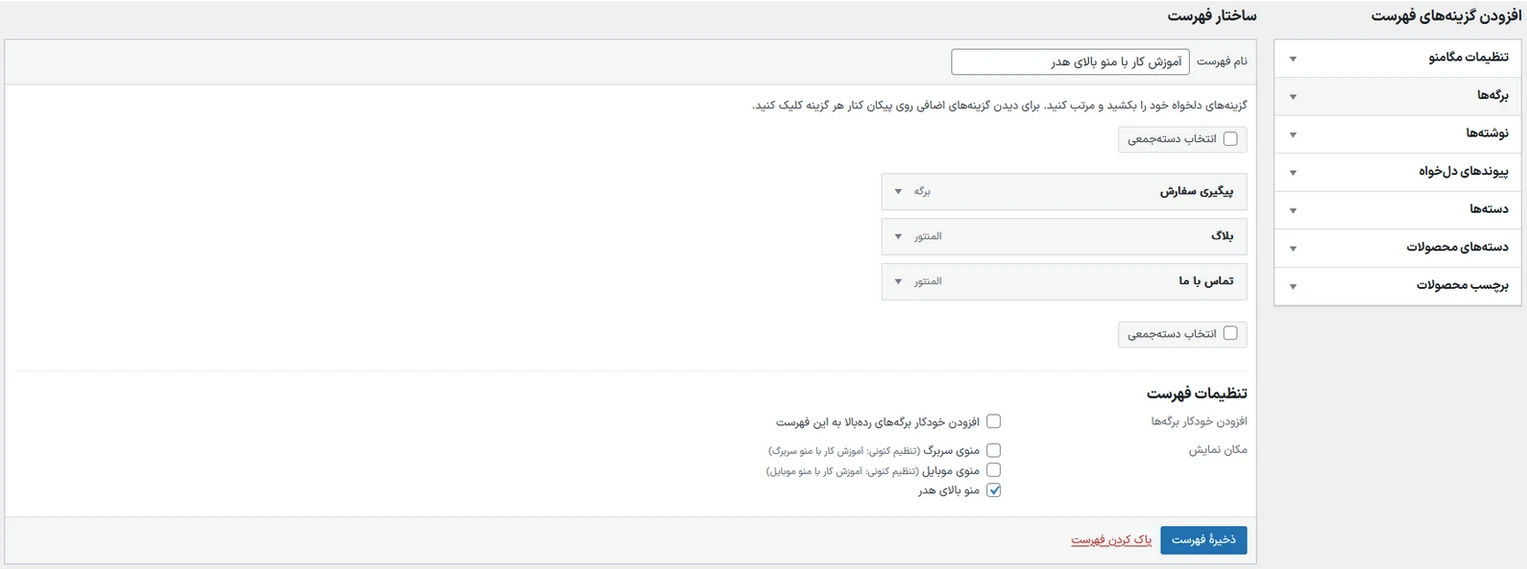
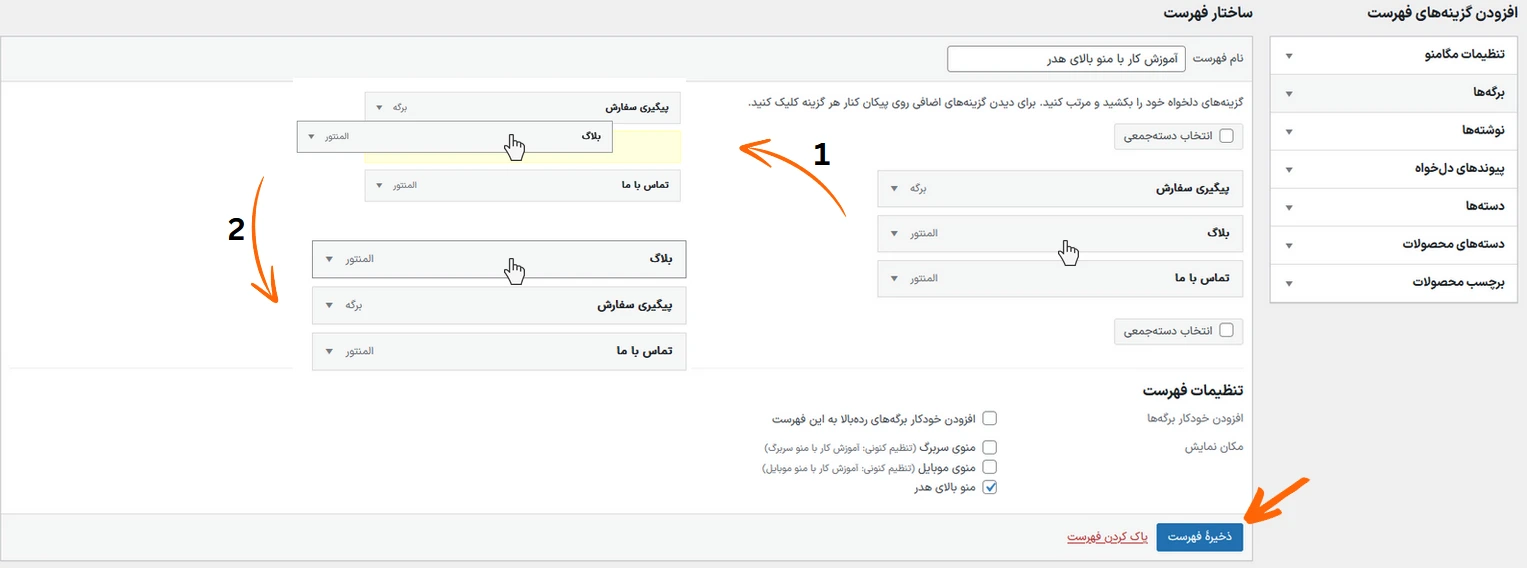
در این صفحه مطابق دستورالعمل های زیر عمل کنید:

- یک عنوان معنا دار برای فهرست جدید وارد کنید.
- مکان نمایش را منو بالای هدر انتخاب کنید. میتوانید اینکار را الان انجام ندهید و بعد از اینکه آیتم های مورد نظر به این فهرست اضافه کردید (جلوتر در این مقاله) انجام دهید (در این مثال، مکان نمایش در این مرحله انتخاب شده است).
- دکمه ایجاد فهرست را کلیک کنید.
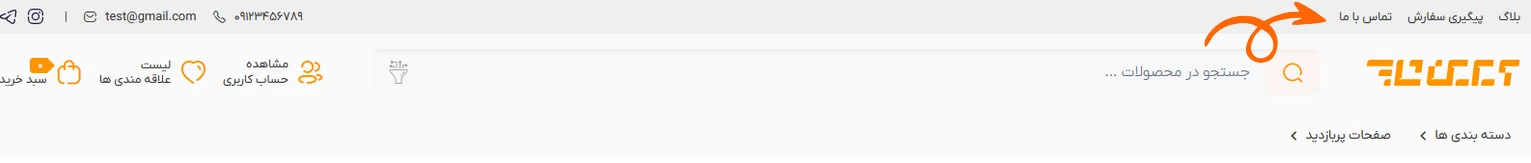
بعد از انجام این مراحل، این فهرست بصورت خودکار گزینش و آماده ویرایش و اضافه کردن آیتم به آن میشود. در حال حاضر که هیچ آیتمی در این فهرست وجود ندارد، منو بالای هدر خالی از فهرست میباشد:

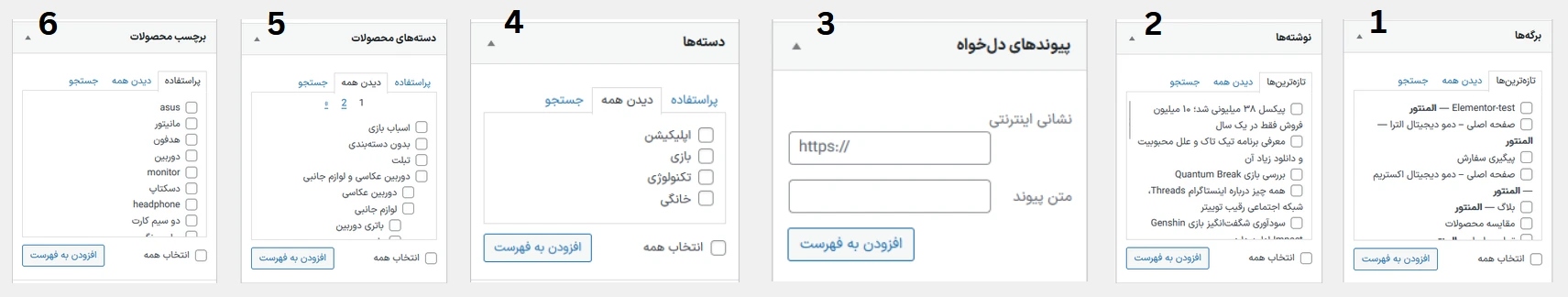
برای اضافه کردن آیتم به این فهرست باید از منو افزودن گزینه های فهرست اقدام کنید:

- برگه و صفحه های موجود در وبسایت.
- مقاله های نوشته شده در بلاگ.
- پیوند با عنوان و لینک دلخواه.
- دسته بندی های مقالات موجود در وبسایت.
- دسته بندی های محصولات موجود در وبسایت.
- برچسپ های داده شده به محصولات که به صفحه فروشگاه هدایت میشوند.
از بین این گزینه ها هر آیتمی که میخواهید در منو موبایل وبسایت شما قرار داشته باشند را تیک بزنید و روی دکمه افزودن به فهرست کلیک کنید.
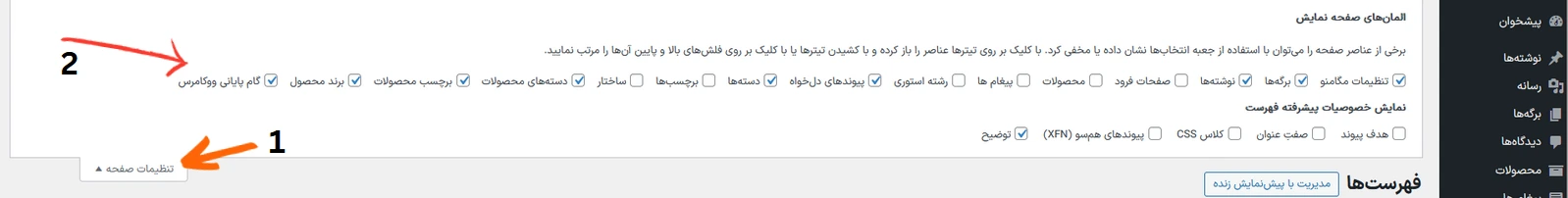
اگر گزینه های ذکر شده برای شما فرق میکند یا برخی از آنها وجود ندارند، مطابق با تصویر زیر عمل کنید:

- در بالا صفحه سمت چپ، روی دکمه تنظیمات صفحه کلیک کنید.
- میتوانید گزینه هایی که میخواد از آنها استفاده کنید را فعال و آنهایی که کاربردی برای شما ندارند را غیر فعال کنید.
در تصویر زیر سه آیتم به فهرست اضافه شده که همگی از برگه ها وارد شده اند:

شما میتوانید با موس طبق تصویر زیر اولیت نمایش آیتم ها را با درگ/دراپ کردن تغییر دهید:

سپس با کلیک روی دکمه ذخیره فهرست، این فهرست با موفقیت به به هدر اضافه میشود:

شبکه های اجتماعی منو بالای هدر
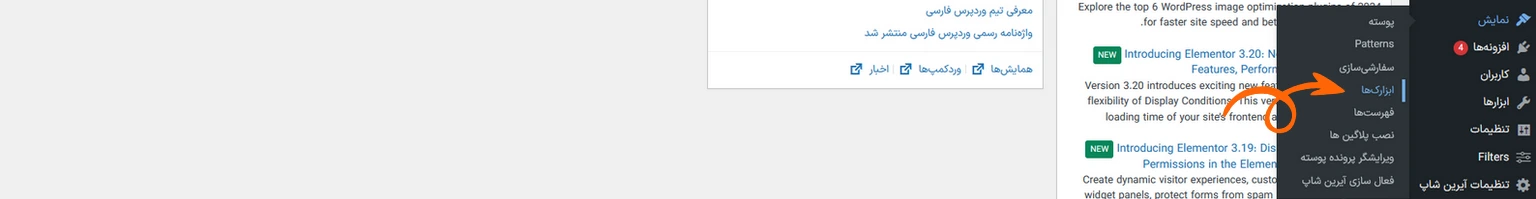
برای ویرایش آیتم های شبکه اجتماعی منو بالای هدر، از پیشخوان وردپرس و تب نمایش، روی لینک ابزارک ها کلیک کنید:

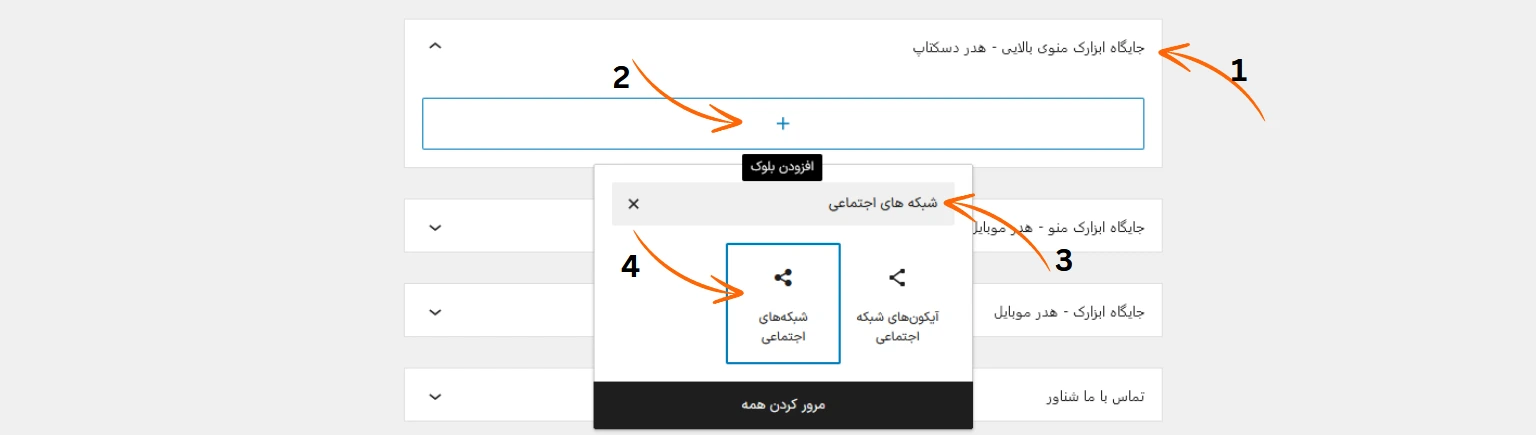
در این صفحه، جایگاه ابزارک منو بالایی – هدر دسکتاپ را پیدا کنید. آیتم های موجود را میتوانید ویرایش، حذف یا حتی به آنها اضافه کنید. اما در صورتی که هیچ آیتم برای شما نمایش داده نشده، میتوایند مطابق دستورالعمل های زیر عمل کنید:

- جایگاه ابزارک را پیدا کنید.
- روی دکمه افزودن بلوک کلیک کنید.
- متن شبکه های اجتماعی را در باکس مربوطه جستحو کنید.
- روی ویجت مورد نظر کلیک کنید تا به جایگاه ابزارک اضافه شود.
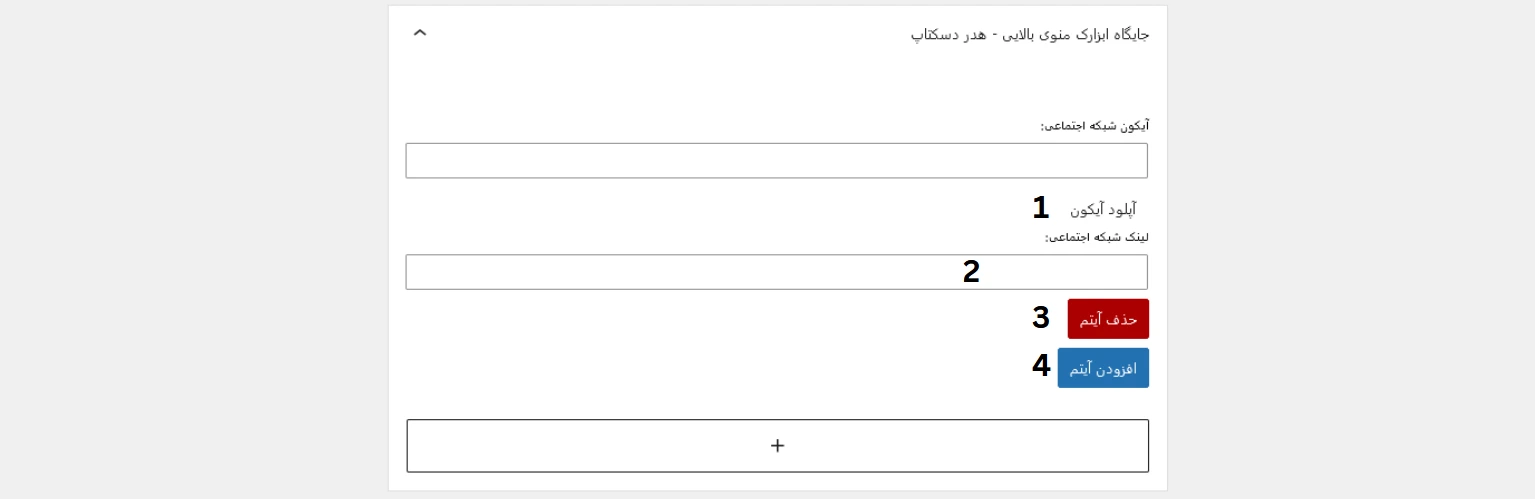
بعد از اضافه شدن ویجت به جایگاه ابزارک گفته شده و کلیک کردن روی دکمه افزودن، مطابق تصویر زیر عمل کنید:

- آیکن شبکه اجتماعی مورد نظر را بارگذاری کنید.
- لینک مربوط به شبکه اجتماعی بارگذاری شده را اینجا قرار دهید.
از طریق دکمه 3 میتوانید این آیتم را حذف و از طریق دکمه 4 نیز یک آیتم جدید اضافه کنید.
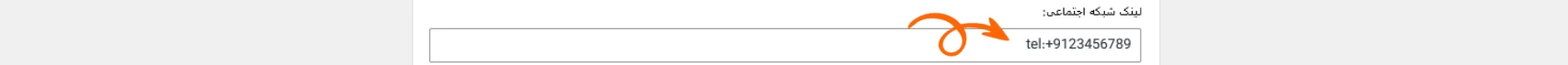
اگر در مرحله 2، قصد دارید بجای لینک شبکه اجتماعی، شماره تماس وارد کنید و کاربر بعد از کلیک کردن روی این گزینه تماس، مستقیم وارد صفحه تماس گوشی موبایل خود شود، لازم است که ابتدا عبارت +tel را بنویسید و سپس شماره تماس مورد نظر را بدون صفر در این باکس قرار دهید:

بعد از ایجاد تغییرت در این صفحه، حتماً دکمه بروزرسانی را در بالای صفحه سمت چپ کلیک کنید تا این آیتم ها به منو موبایل شما اضافه شود.