ممکن است گزینه ها یا مراحل ذکر شده ویدیو آموزشی با آپدیت های جدید، تغییر کرده باشد. در این حالت، طبق مقاله زیر عمل کنید.
آنچه در این مقاله خواهید خواند
تنظیمات فهرست
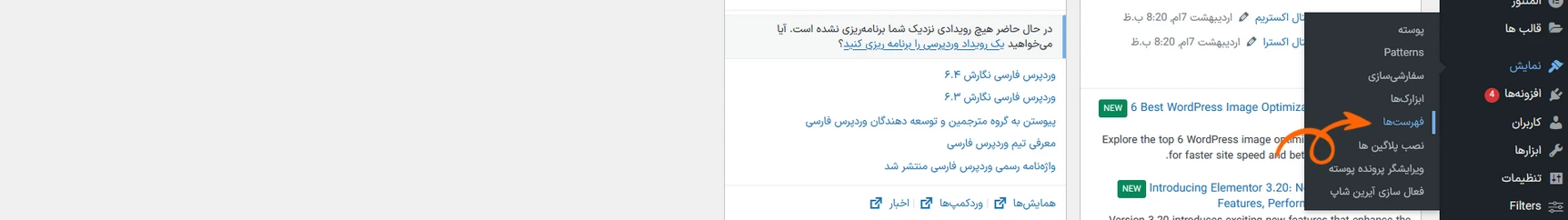
اولین قدم برای ویرایش منو سربرگ، پیدا کردن فهرست این منو میباشد. برای اینکار از پیشخوان وردپرس و تب نمایش، روی لینک فهرست ها کلیک کنید:

قبل توضیح هرچیز، لازم است که با فهرست ها آشنایی کافی داشته باشیم. هر فهرست سه مشخصه دارد:
- عنوان فهرست
- مکان نمایش فهرست
- آیتم های فهرست
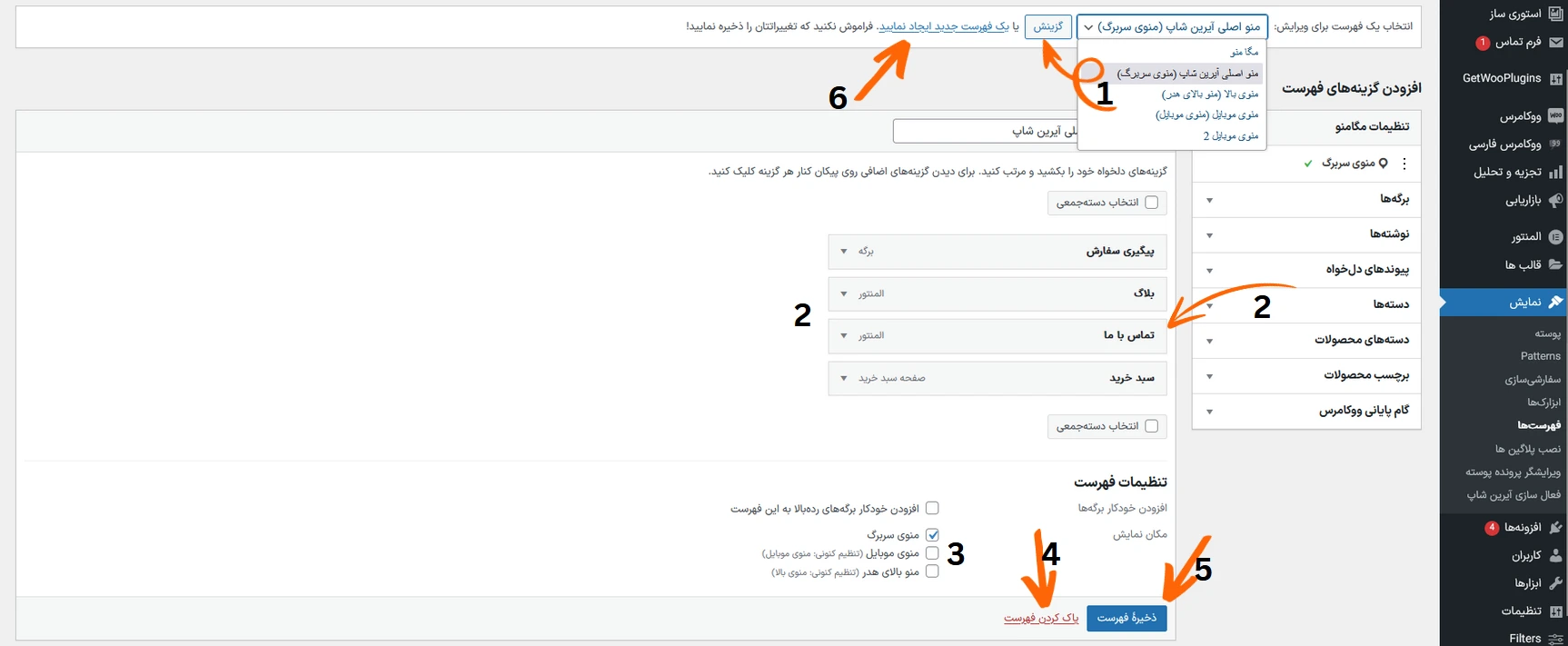
شما میتوایند هر تعداد فهرست با هر تعداد آیتم و هر عنوانی که میخواهید ایجاد کنید. اما برای هر مکان نمایش فقط یک فهرست را میتوانید انتخاب کنید. به تصویر زیر توجه کنید:

- از اینجا شما میتوانید یکی از فهرست هایی که قبلاً ایجاد شده را انتخاب و برای ویرایش گزینش کنید. متن اول عنوان فهرست و متن داخل پرانتز اشاره به مکان نمایش آن فهرست را دارد (در این مثال فهرست با عنوان منو اصلی آیرین شاپ گزینش شده که مکان نمایش کنونی آن منو سربرگ میباشد).
- آیتم های موجود در این فهرست میباشند که از منو سمت راست به این فهرست اضافه شده اند (جلوتر در این مقاله این کار را انجام خواهیم داد).
- مکان نمایش این فهرست روی منو سربرگ تعیین شده. آیرین شاپ سه مکان نمایش برای سه فهرست متفاوت را دارد:
- منو سربرگ
- منو موبایل
- منو بالای هدر
در نهایت شما، میتوانید فهرست گزینش شده را حذف کنید (فلاش 4) یا بعد از انجام تغییرات آن را ذخیره کنید (فلاش 5).
در این مقاله ما به مکان نمایش منو سربرگ میپردازیم. برای اینکار بجای ویرایش یک فهرست از قبل ساخته شده، یک فهرست جدید ایجاد کنید، لذا روی لینک مربوطه کلیک کنید (فلاش 6).
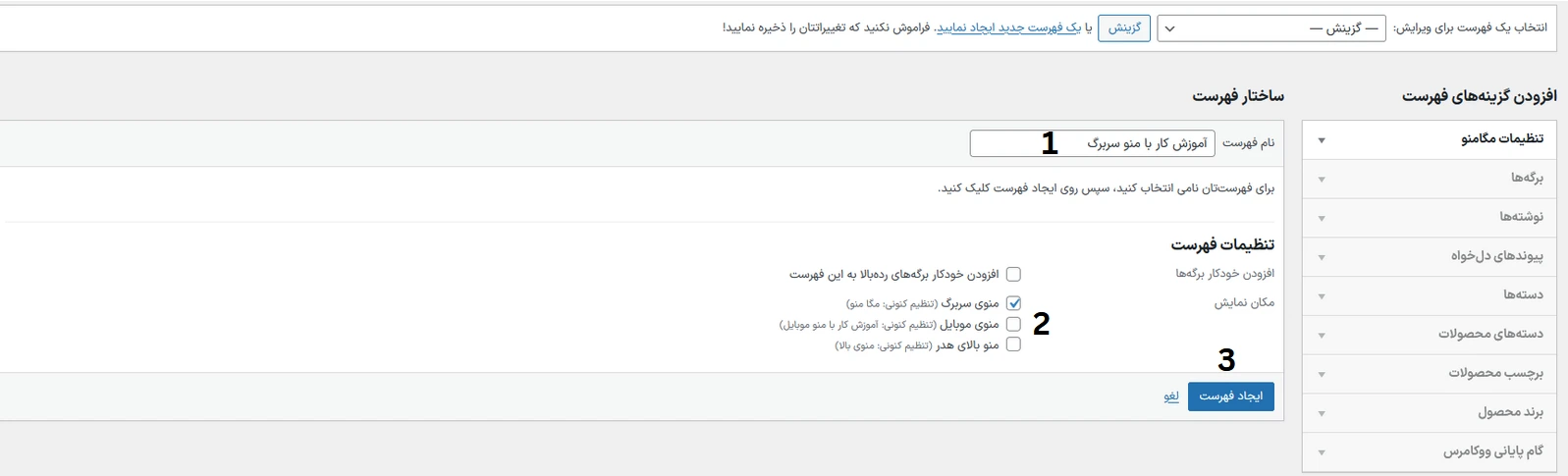
در این صفحه مطابق دستورالعمل های زیر عمل کنید:

- یک عنوان معنا دار برای فهرست جدید وارد کنید.
- مکان نمایش را منو سربرگ انتخاب کنید. میتوانید اینکار را الان انجام ندهید و بعد از اینکه آیتم های مورد نظر به این فهرست اضافه کردید (جلوتر در این مقاله) انجام دهید (در این مثال، مکان نمایش در این مرحله انتخاب شده است).
- دکمه ایجاد فهرست را کلیک کنید.
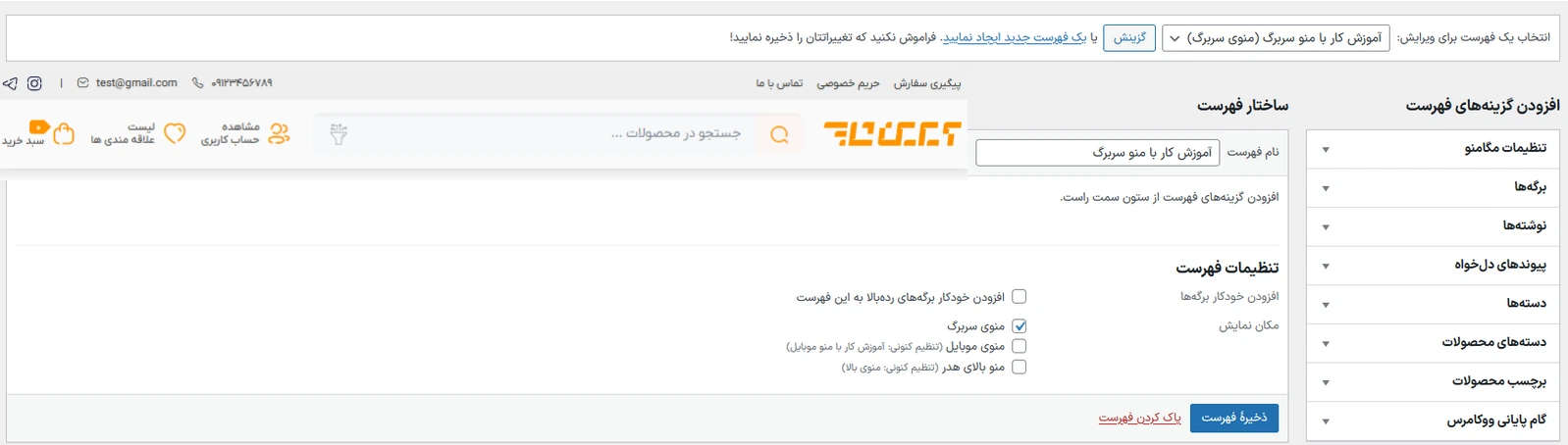
بعد از انجام این مراحل، این فهرست بصورت خودکار گزینش و آماده ویرایش و اضافه کردن آیتم به آن میشود. در حال حاضر که هیچ آیتمی در این منو وجود ندارد، منو سربرگ خالی خواهد بود:

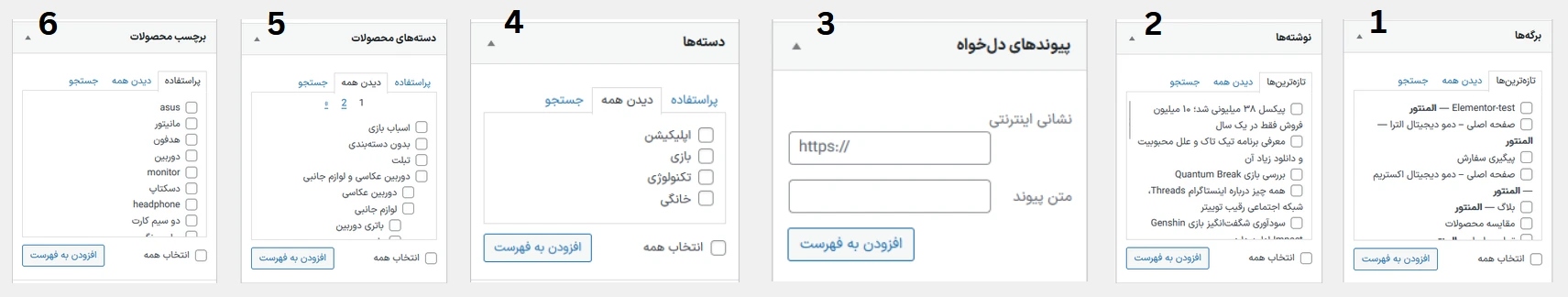
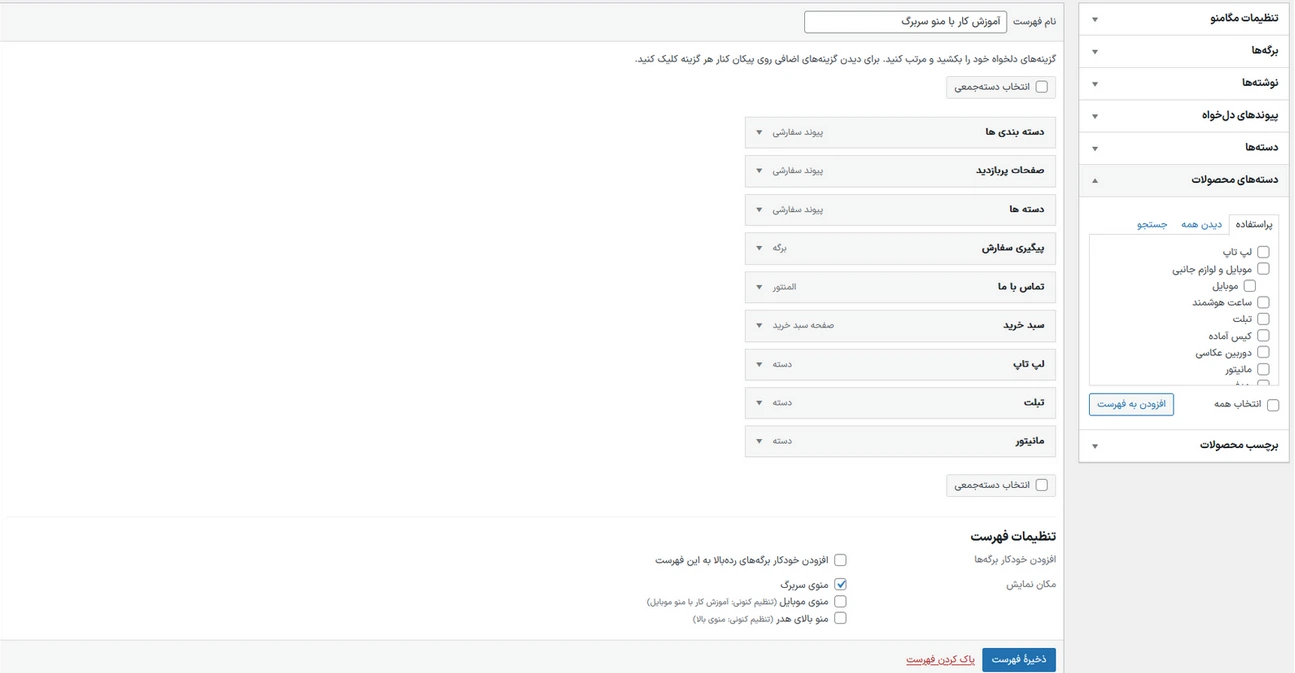
برای اضافه کردن آیتم به این فهرست باید از منو افزودن گزینه های فهرست اقدام کنید:

- برگه و صفحه های موجود در وبسایت.
- مقاله های نوشته شده در بلاگ.
- پیوند با عنوان و لینک دلخواه.
- دسته بندی های مقالات موجود در وبسایت.
- دسته بندی های محصولات موجود در وبسایت.
- برچسپ های داده شده به محصولات که به صفحه فروشگاه هدایت میشوند.
از بین این گزینه ها هر آیتمی که میخواهید در منو سربرگ وبسایت شما قرار داشته باشند را تیک بزنید و روی دکمه افزودن به فهرست کلیک کنید.
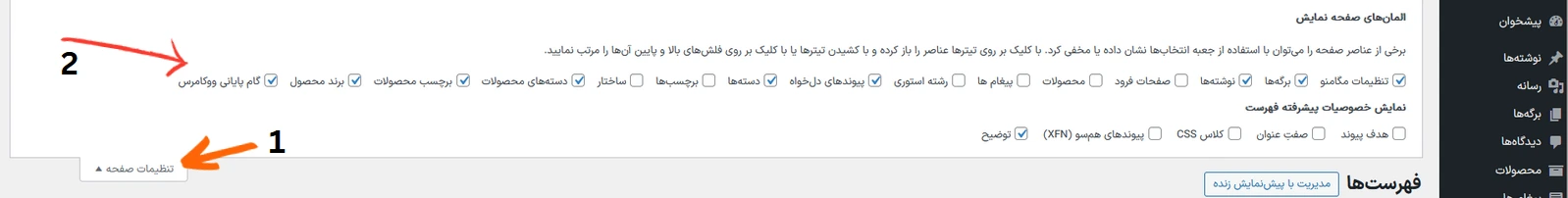
اگر گزینه های ذکر شده برای شما فرق میکند یا برخی از آنها وجود ندارند، مطابق با تصویر زیر عمل کنید:

- در بالا صفحه سمت چپ، روی دکمه تنظیمات صفحه کلیک کنید.
- میتوانید گزینه هایی که میخواد از آنها استفاده کنید را فعال و آنهایی که کاربردی برای شما ندارند را غیر فعال کنید.
ایجاد مگامنو
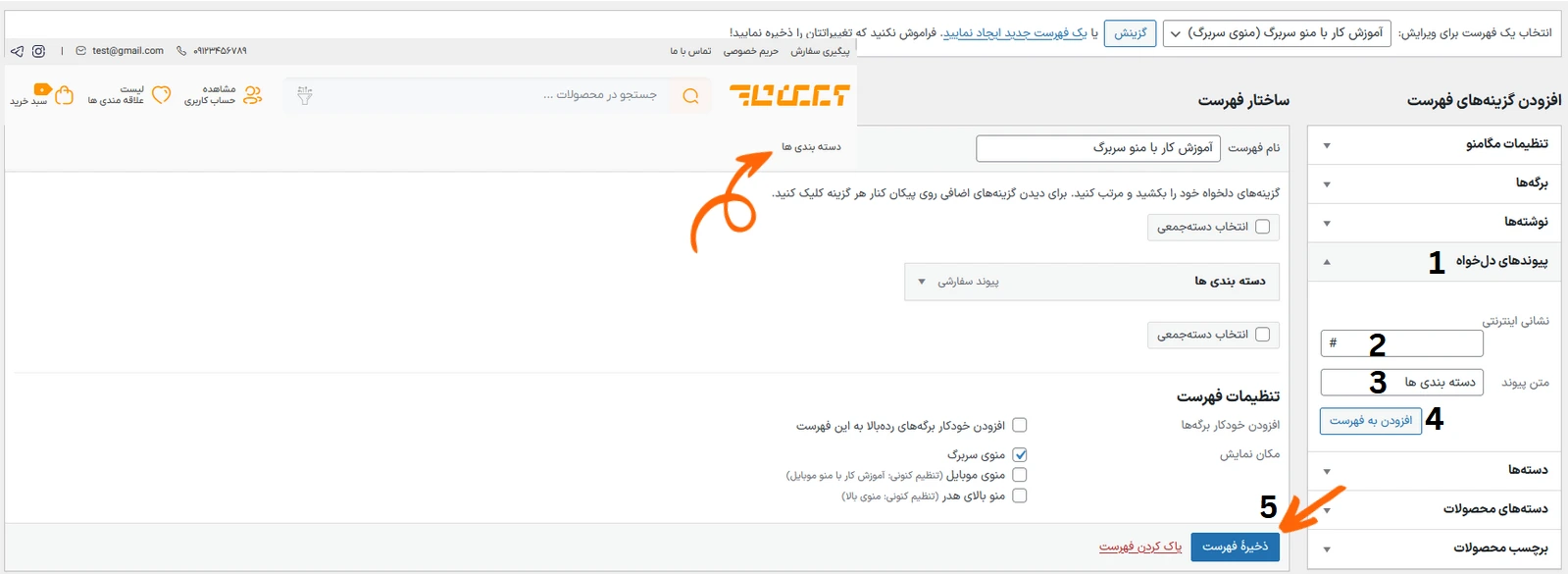
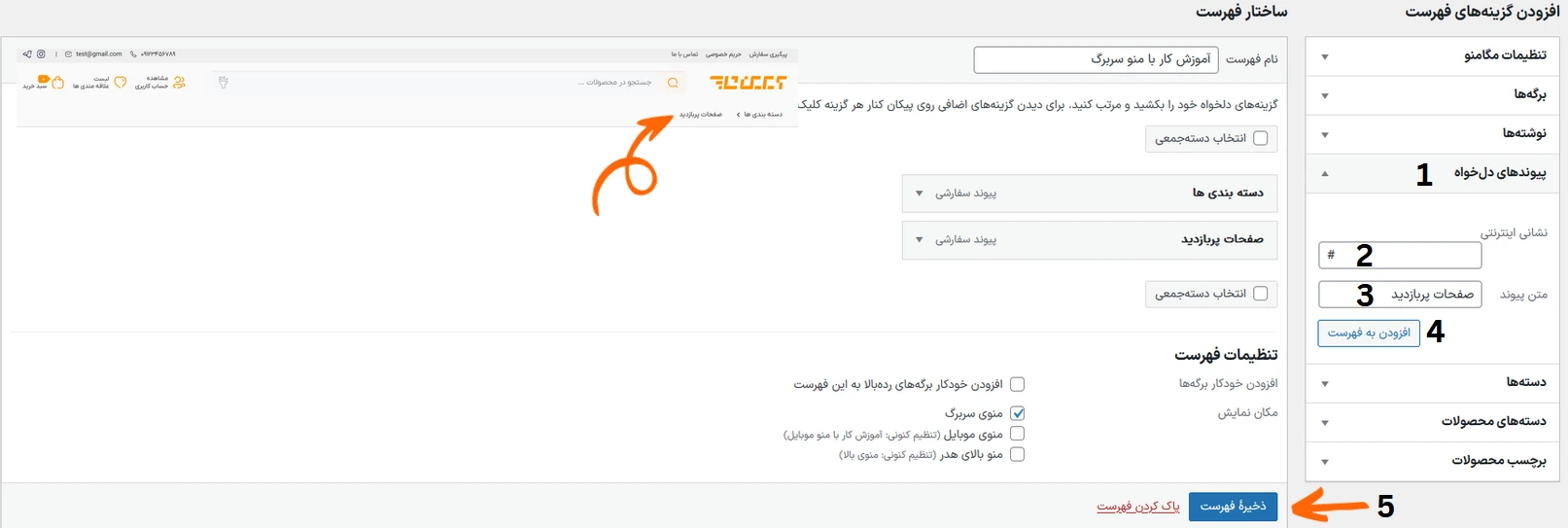
برای ایجاد یک آیتم مگامنو، ابتدا یک پیوند دلخواه طبق تصویر زیر به فهرست اضافه کنید:

- روی پیوند های دلخواه کلیک کنید.
- باکس نشانی اینترنتی را با # مقدار دهی کنید.
- یک عنوان دلخواه جهت نمایش در منو سربرگ وارد کنید.
- دکمه افزودن به لیست را کلیک کنید.
- فهرست را ذخیره کنید.
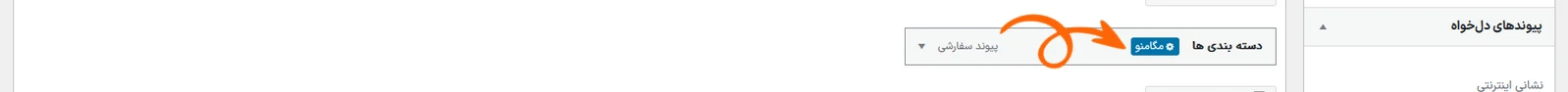
تا اینجا آیتم با موفقیت به منو سربرگ اضافه شده است. اما اگر در هدر وبسایت با موس رو آن هاور کنید، هیچ مگامنو ای نمایش داده نمیشود. به این دلیل که هنوز آن را ایجاد نکرده ایم. برای اینکار در صفحه فهرست روی آیتم ایجاد شده با موس هاور کنید و روی دکمه مگامنو کلیک کنید:

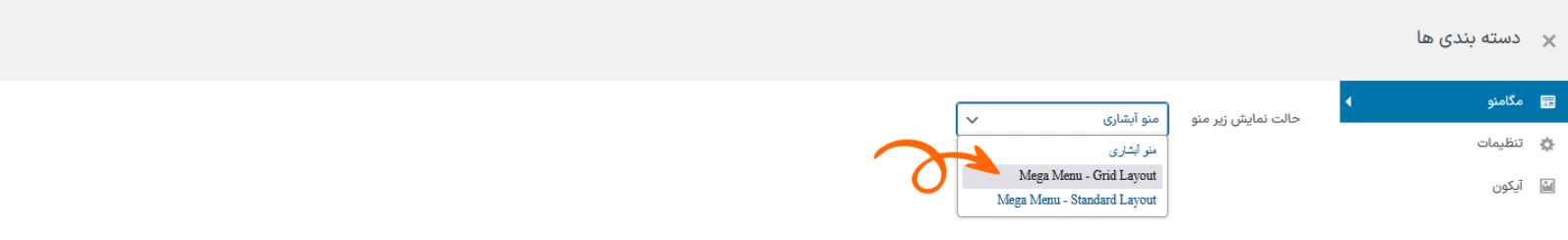
در مدال باز شده، مقدار حالت نمایش زیر منو را به Mega Menu – Grid Layout قرار بدید:

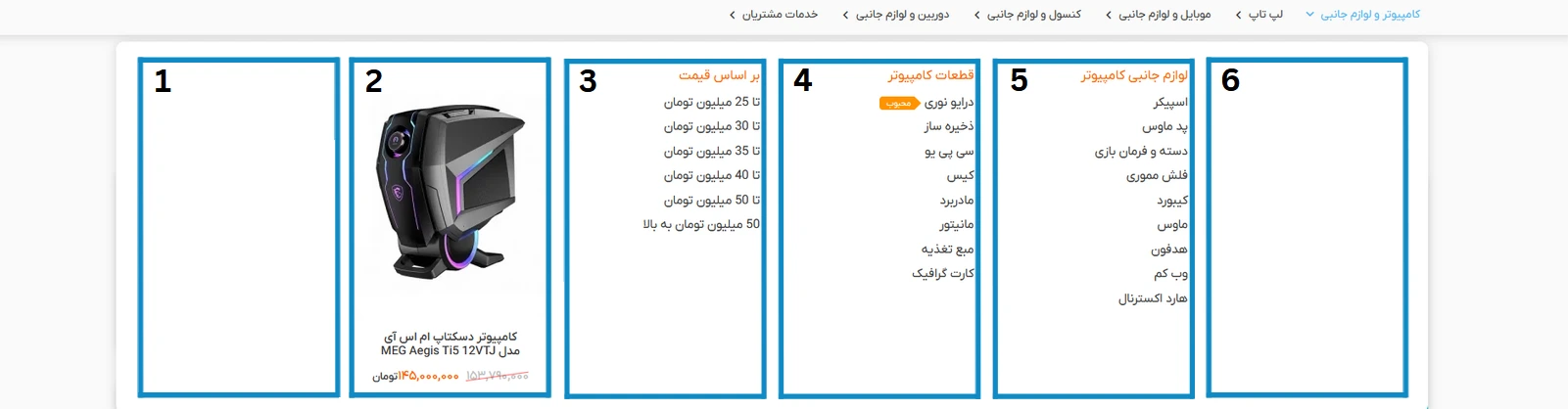
بعد از انتخاب این گزینه، یک فرم باز میشود که قبل از توضیح موارد آن، ابتدا به مگامنو زیر دقت کنید:

این مگامنو از یک ردیف تشکیل شده است. هر ردیف 12 واحد فضا دارد. در این ردیف از مگامنو 6 ستون وجود دارد که هر ستون 2 واحد را اشغال میکند. دو تا از این ستون ها هیچگونه ویجتی ندارند (1 و 6) و فقط برای تنظیم فضا هستند، سه تا از این ستون ها از ویجت لیست لینک (3 و 4 و 5) استفاده میکنند و یک ستون از ویجت پرفروش ترین کالای دسته (2) استفاده میکند.
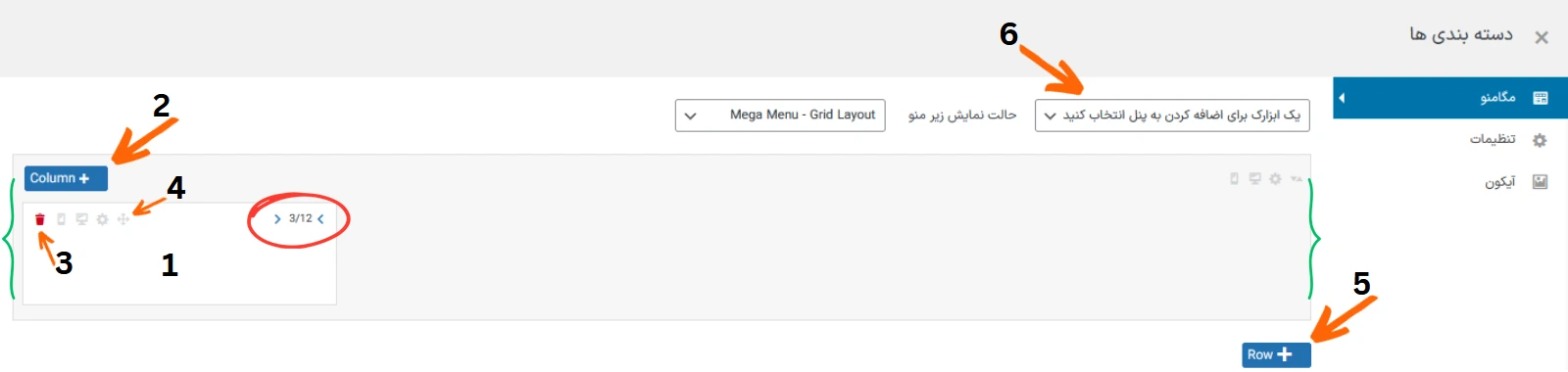
اما به توضیح فرم باز شده در مدال میپردازیم:

- یک ستون که طبق دایره قرمز رنگ 3 واحد از 12 واحد را اشغال میکند و در حال حاضر خالی است و هیچ ویجتی ندارد. شما میتوانید با استفاده از جهت های داخل دایره قرمز رنگ، مقدار فضایی که میخواهید این ستون اشغال کند را تغییر دهید.
- از طریق این دکمه، میتوانید به این ردیف، ستون های بیشتری را اضافه کنید. دقت داشته باشید که مجموع فضای این ستون ها نمیتواند از 12 واحد بیشتر شود (فضای بین دو علامت مجموعه سبز رنگ).
- از طریق این دکمه میتوانید ستون مورد نظر را از ردیف حذف کنید.
- بعد از ساختن ستون ها، میتوانید با موس از طریق این دکمه ستون مورد نظر را درگ/دراپ کنید و ترتیب نمایش آنها را تغییر دهید.
- از طریق این دکمه هم میتوانید یک ردیف جدید با ستون های جدید ایجاد کنید.
- از اینجا هم ویجت های مورد نیاز خود را میتوانید پیدا کنید.
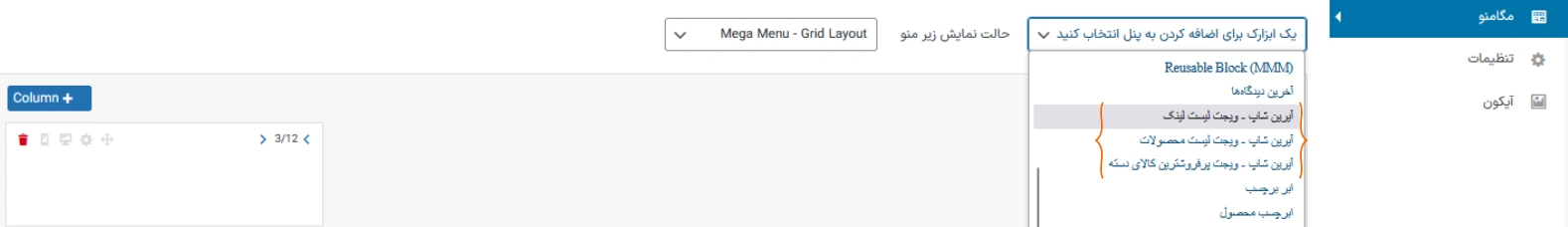
دقت داشته باشید که ابزارک های مگامنو اختصاصی آیرین شاپ، همگی با عبارت آیرین شاپ – شروع میشوند:

در مثال این مقاله، ما پنج ستون با فضا بندی های زیر ایجاد کنید:

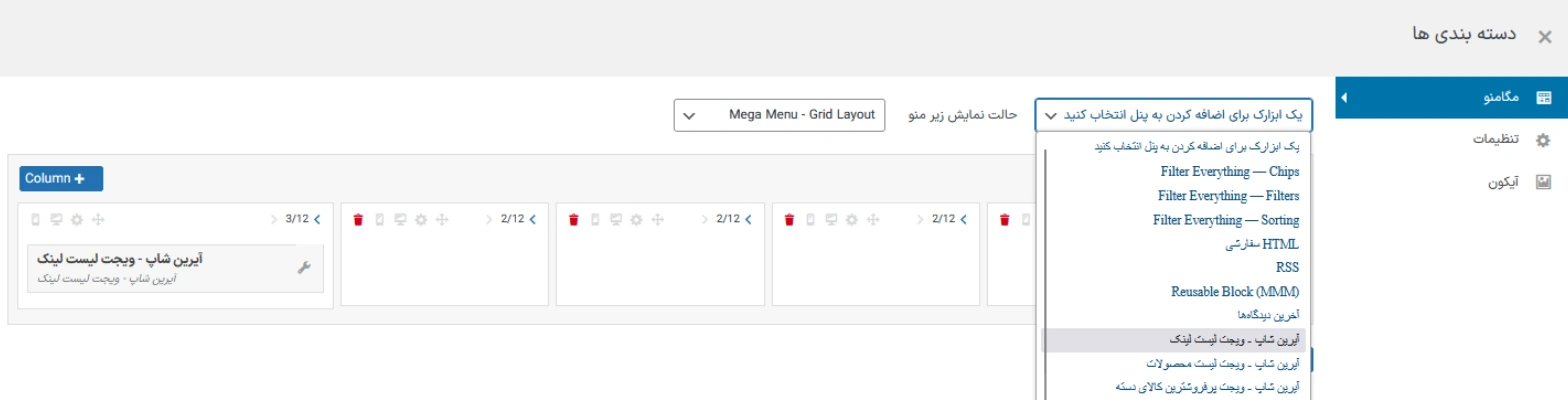
سپس از نوار ابزارک ها، ابزارک آیرین شاپ – لیست لینک را انتخاب کنید:

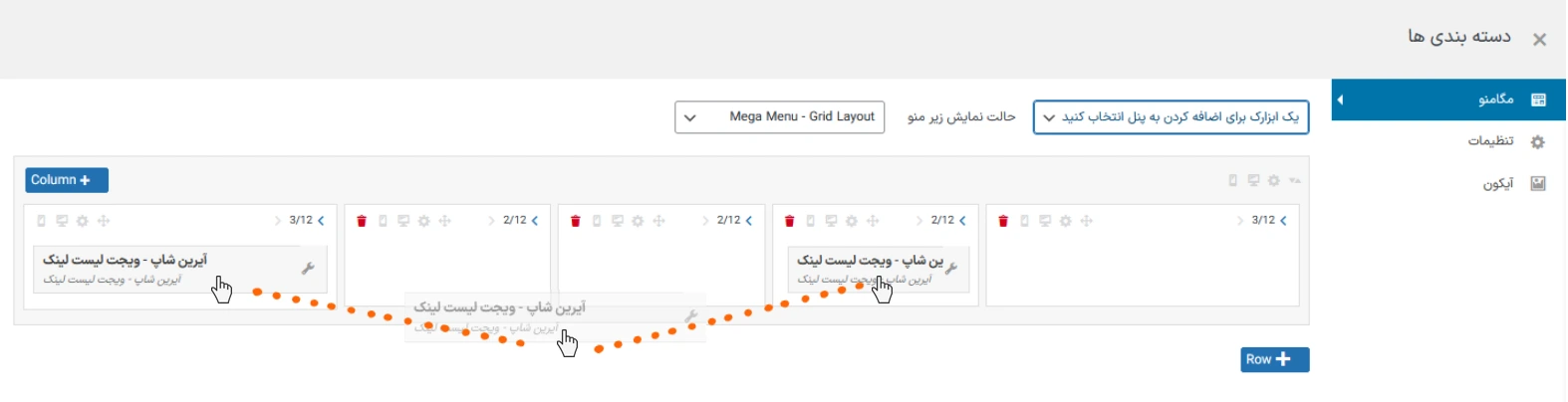
حال میخواهیم این ابزارک را برای ستون دوم از سمت راست انتقال دهیم. برای اینکار ابزارک را با موس روی ستون ذکر شده درگ/دراپ کنید:

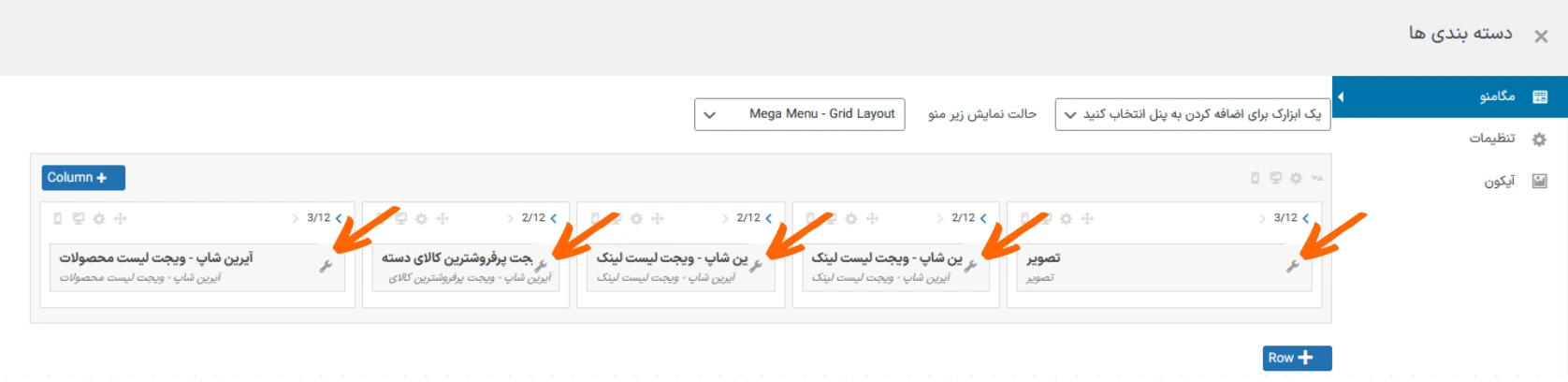
به همین صورت چند ویجت دیگر نیز به سایر ستون ها اضافه کنید:

برای مقدار دهی به این ویجت ها، لازم است که دکمه علامت گذاری شده در تصویر بالا را برای هر ویجت کلیک کنید. حال به ترتیب به توضیح این ویجت ها میپردازیم.
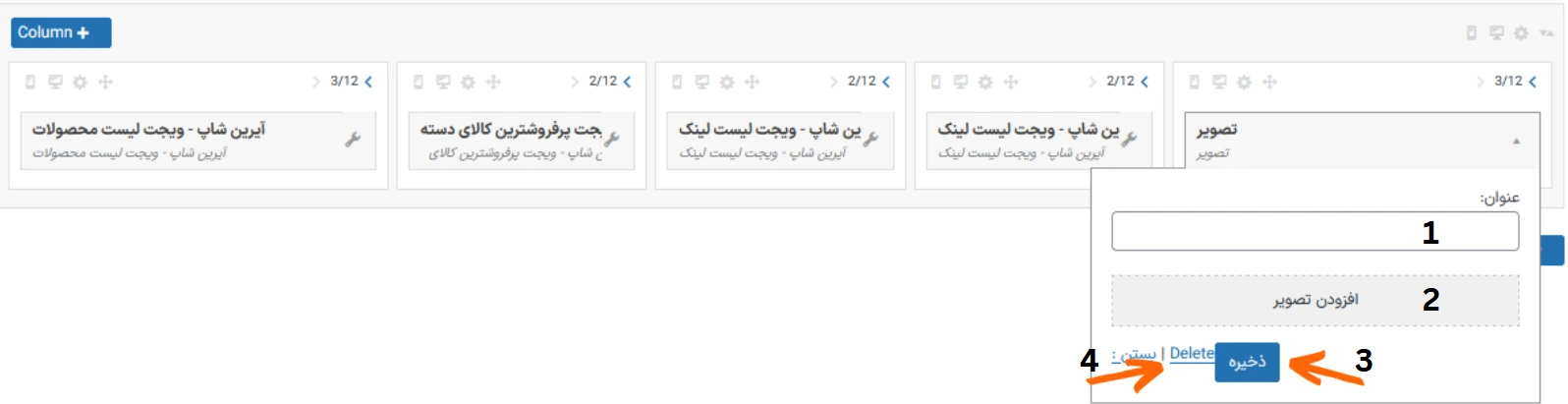
تصویر

- تعیین عنوان ستون که میتوانید آن را خالی بگذارید.
- بارگذاری بنر. بعد از بارگذاری بنر، یک باکس فعال میشود که اختیاری است و متیواند به این بنر یک لینک دلخواه تعیین کنید.
- ذخیره تغییرات.
- حذف ویجت از ستون.
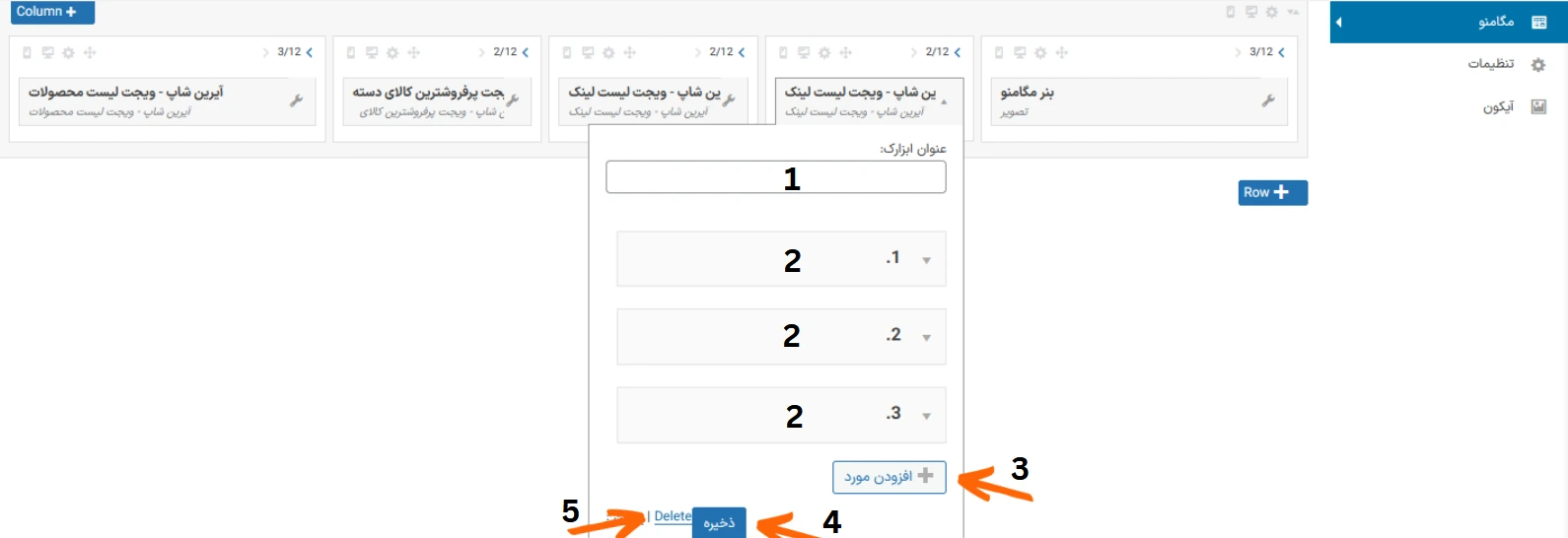
لیست لینک

- تعیین عنوان لیست.
- سه آیتم پیشفرض برای لینک دهی که شامل موارد زیر میشوند:
- افزودن لینک جدید.
- ذخیره تغییرات.
- حذف ویجت از ستون.
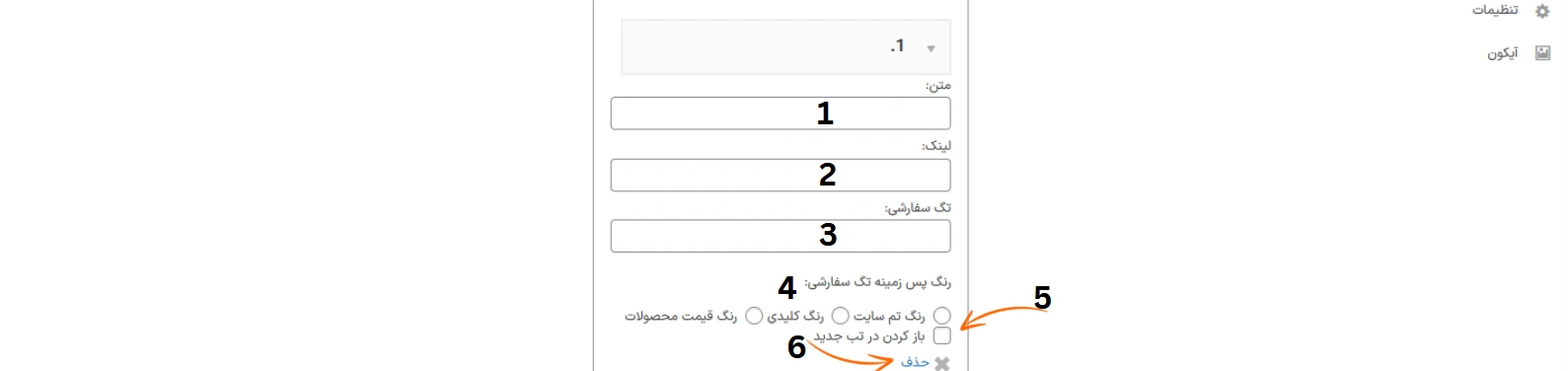
هر آیتم لینک شامل موارد زیر میشود:

- عنوان لینک.
- خود لینک.
- عنوان تگ سفارشی لینک که الزامی نیست.
- رنگ پس زمینه تگ سفارشی.
- در صورت فعال شدن، کاربر بعد از کلیک روی این لینک، لینک را در تب جدید از مرورگر خواهد دید.
- حذف کردن این لینک.
شما میتوانید آیتم های لینک را با موس درگ/دراپ کنید و اولیت نمایش آنها را به این صورت تغییر دهید.
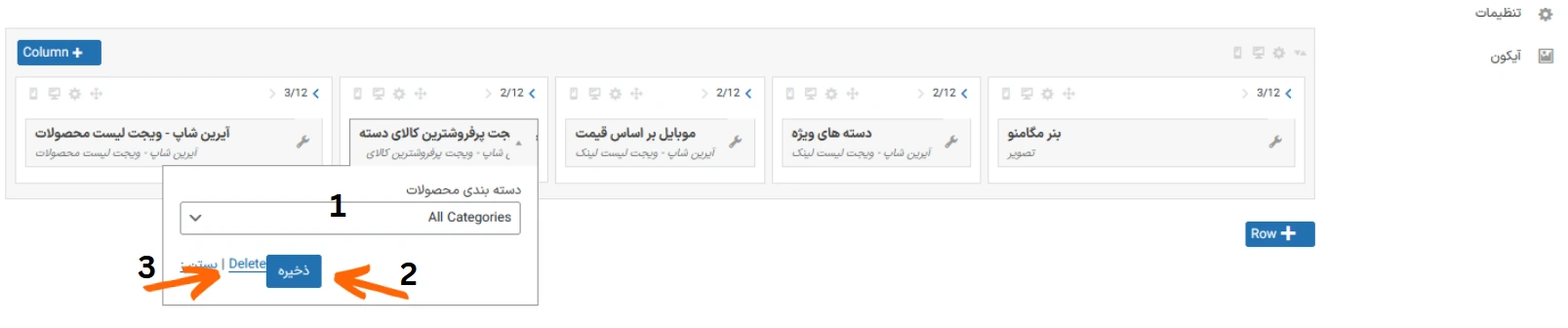
پر فروش ترین کالای دسته

- انتخاب دسته بندی مورد نظر.
- ذخیره تغییرات.
- حذف ویجت از ستون.
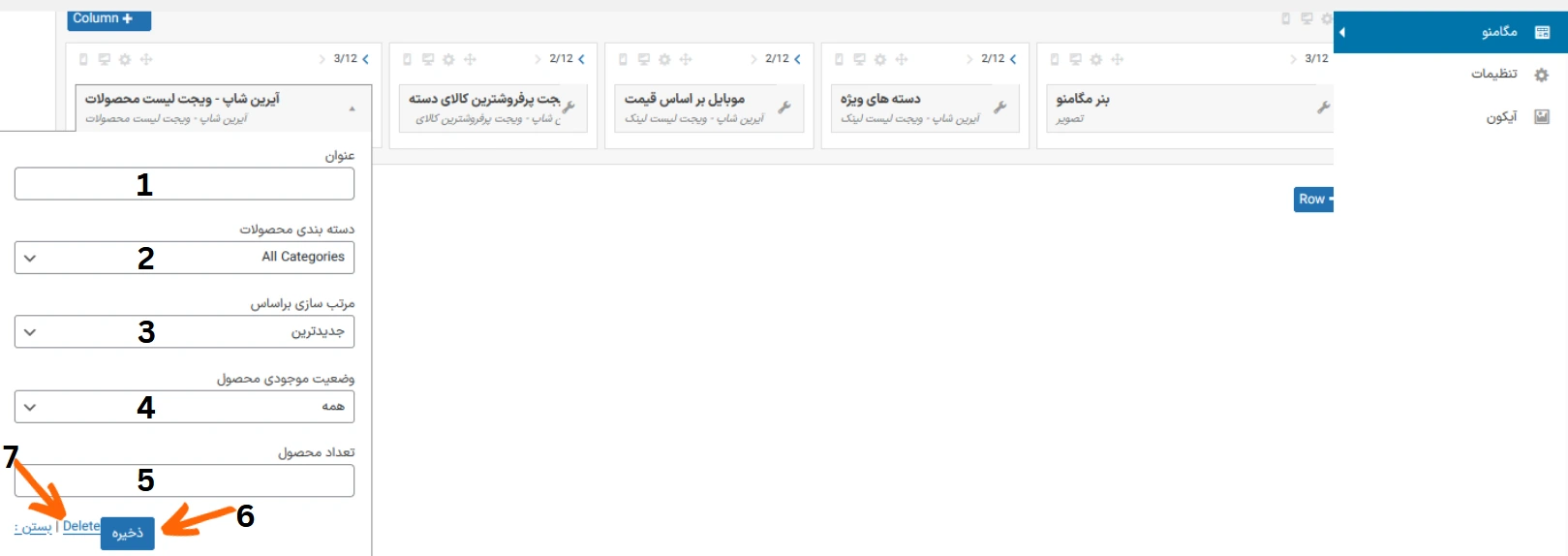
لیست محصولات

- عنوان ستون.
- انتخاب دسته بندی محصولات مورد نظر.
- استراتژی مرتب سازی محصولات جهت نمایش.
- وضعیت موجودی کالا های جهت نمایش.
- تعداد محصولات جهت نمایش.
- ذخیره تغییرات.
- حذف ویجت از ستون.
نتیجه
بعد از مقدار دهی تمامی ویجت های اضافه شده، مدال را ببنید و فهرست را ذخیره کنید. نتیجه به این صورت خواهد بود:

مقدار ها، ویجت ها و فضای مورد استفاده در این مثال صرفاً جهت آشنایی شما با ویجت های مختلف مگامنو بود. شما میتوانید به همین شیوه چندین مگامنو در منو سربرگ ایجاد کنید.
ایجاد منو آبشاری
برای ایجاد یک آیتم منو آبشاری، ابتدا یک پیوند دلخواه طبق تصویر زیر به فهرست اضافه کنید:

- روی پیوند های دلخواه کلیک کنید.
- باکس نشانی اینترنتی را با # مقدار دهی کنید.
- یک عنوان دلخواه جهت نمایش در منو سربرگ وارد کنید.
- دکمه افزودن به لیست را کلیک کنید.
- فهرست را ذخیره کنید.
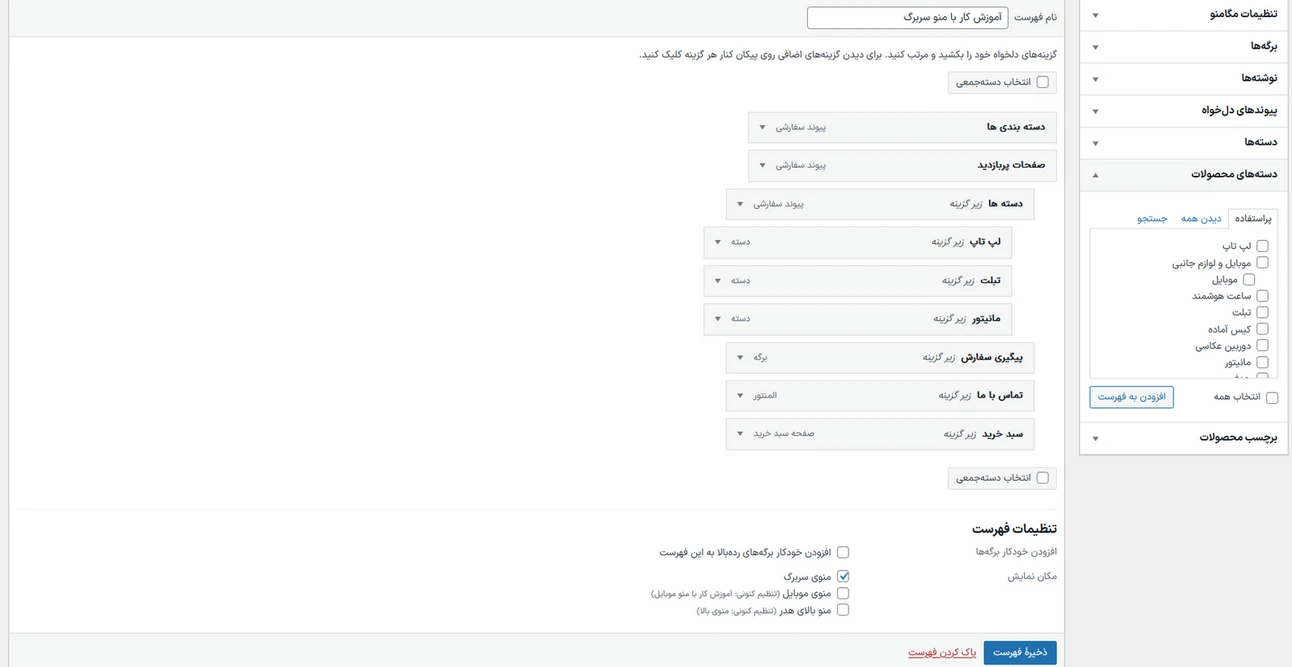
تا اینجا آیتم با موفقیت به منو سربرگ اضافه شده است. اما اگر در هدر وبسایت با موس رو آن هاور کنیم، هیچ منو آبشاری ای نمایش داده نمیشود. به این دلیل که هنوز آن را ایجاد نکرده ایم. برای اینکار طبق توضیحات گفته شده در بخش اول مقاله، به فهرست آیتم هایی که نیاز دارید را اضافه کنید:

سپس برای ایجاد حالت آبشاری بین گزینه ها، با موس آیتم های اضافه شده به فهرست مانند تصویر زیر را درگ/دراپ کنید و یک نمای درختی ایجاد کنید:

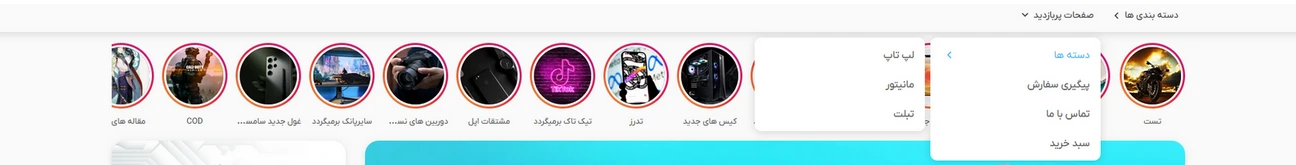
فهرست را ذخیره کنید و نتیجه کار به این صورت خواهد بود:

محدودیت در ایجاد لایه های آبشاری ندارید و همین ترتیب میتوانید منو های آبشاری دیگری نیز به فهرست اضافه کنید.