ممکن است گزینه ها یا مراحل ذکر شده ویدیو آموزشی با آپدیت های جدید، تغییر کرده باشد. در این حالت، طبق مقاله زیر عمل کنید.
آنچه در این مقاله خواهید خواند
تنظیمات فهرست و آیتم های منو
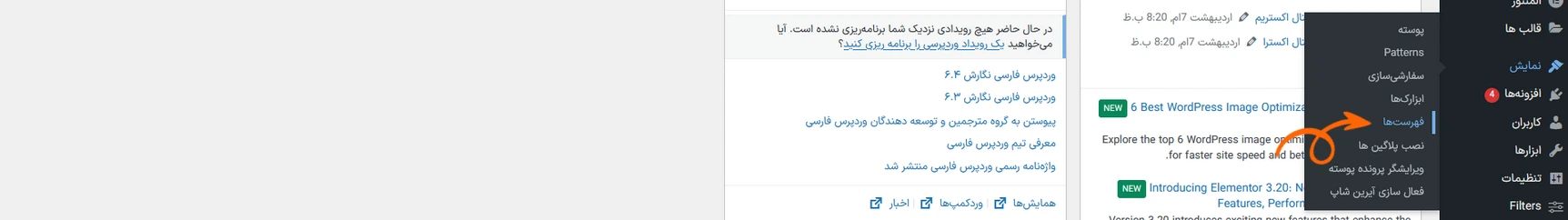
اولین قدم برای ویرایش منو موبایل، پیدا کردن فهرست این منو میباشد. برای اینکار از پیشخوان وردپرس و تب نمایش، روی لینک فهرست ها کلیک کنید:

قبل توضیح هرچیز، لازم است که با فهرست ها آشنایی کافی داشته باشیم. هر فهرست سه مشخصه دارد:
- عنوان فهرست
- مکان نمایش فهرست
- آیتم های فهرست
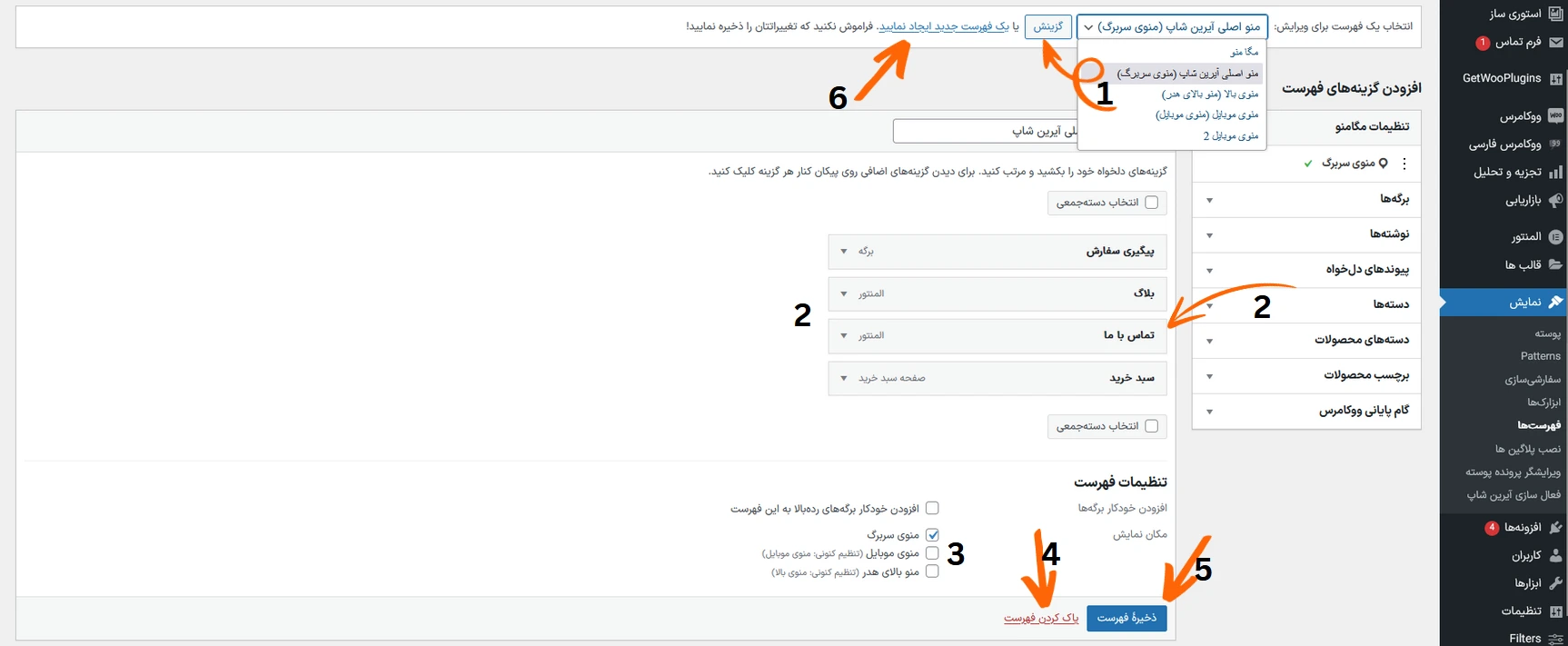
شما میتوایند هر تعداد فهرست با هر تعداد آیتم و هر عنوانی که میخواهید ایجاد کنید. اما برای هر مکان نمایش فقط یک فهرست را میتوانید انتخاب کنید. به تصویر زیر توجه کنید:

- از اینجا شما میتوانید یکی از فهرست هایی که قبلاً ایجاد شده را انتخاب و برای ویرایش گزینش کنید. متن اول عنوان فهرست و متن داخل پرانتز اشاره به مکان نمایش آن فهرست را دارد (در این مثال فهرست با عنوان منو اصلی آیرین شاپ گزینش شده که مکان نمایش کنونی آن منو سربرگ میباشد).
- آیتم های موجود در این فهرست میباشند که از منو سمت راست به این فهرست اضافه شده اند (جلوتر در این مقاله این کار را انجام خواهیم داد).
- مکان نمایش این فهرست روی منو سربرگ تعیین شده. آیرین شاپ سه مکان نمایش برای سه فهرست متفاوت را دارد:
- منو سربرگ
- منو موبایل
- منو بالای هدر
در نهایت شما، میتوانید فهرست گزینش شده را حذف کنید (فلاش 4) یا بعد از انجام تغییرات آن را ذخیره کنید (فلاش 5).
در این مقاله ما به مکان نمایش منو موبایل میپردازیم. برای اینکار بجای ویرایش یک فهرست از قبل ساخته شده، یک فهرست جدید ایجاد میکنیم، لذا روی لینک مربوطه کلیک کنید (فلاش 6).
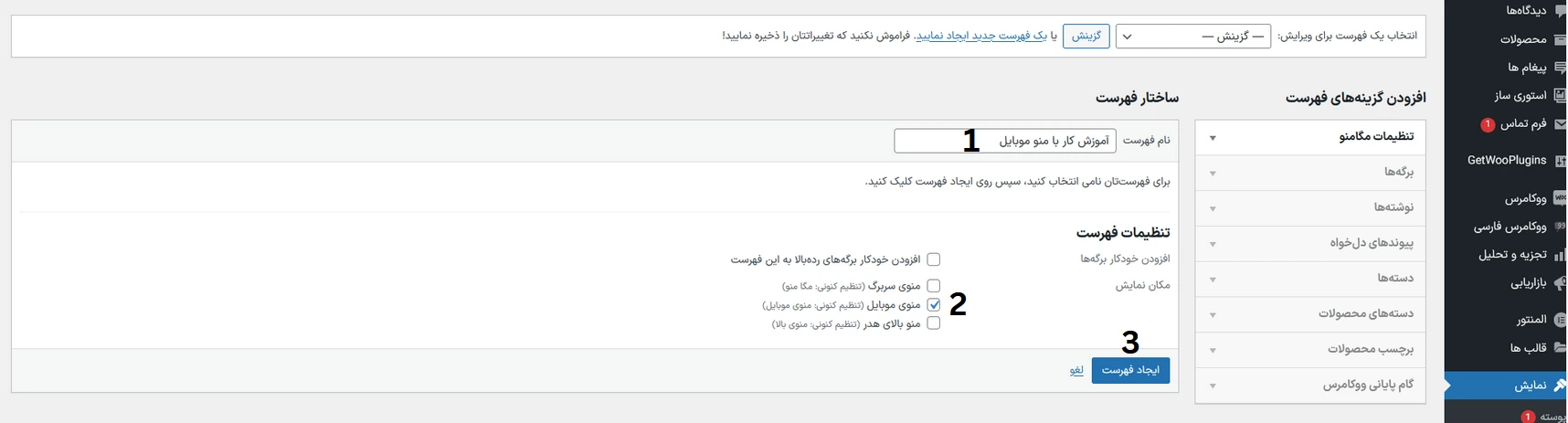
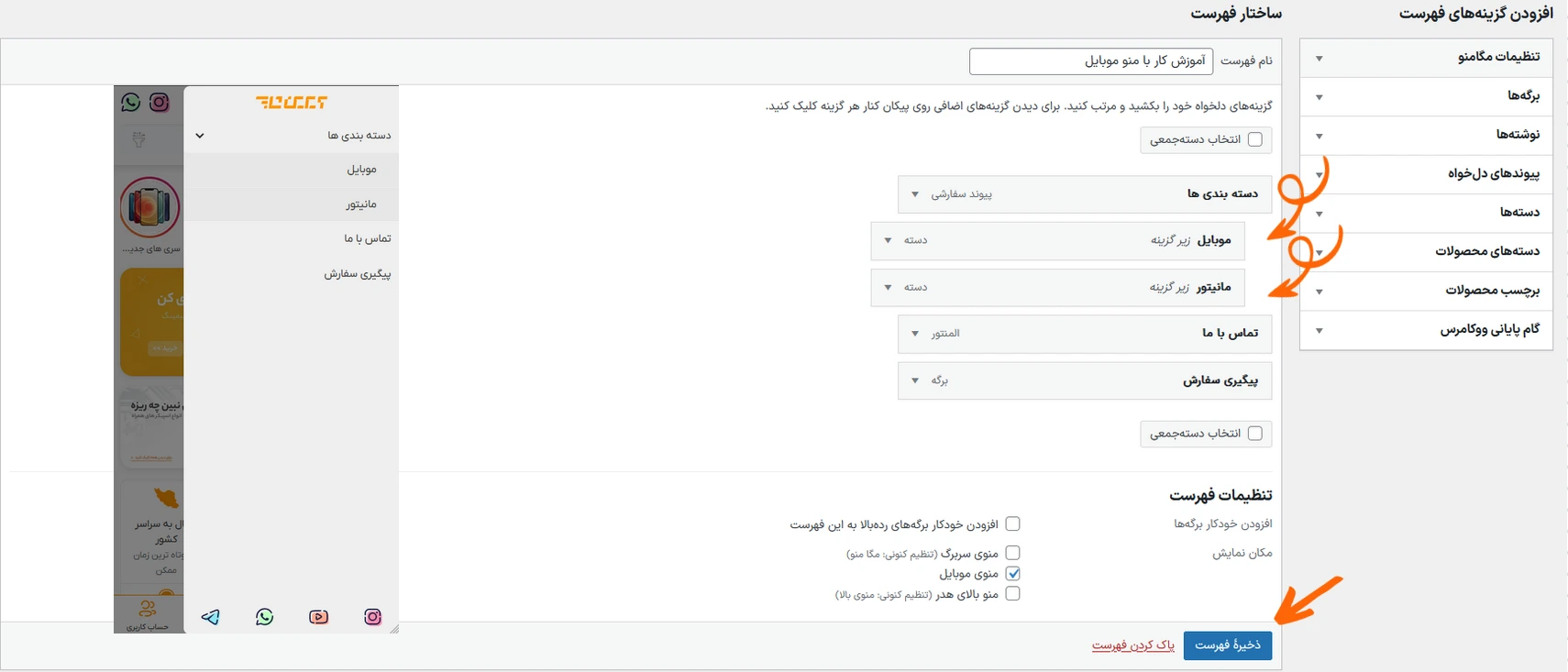
در این صفحه مطابق دستورالعمل های زیر عمل کنید:

- یک عنوان معنا دار برای فهرست جدید وارد کنید.
- مکان نمایش را منو موبایل انتخاب کنید. میتوانید اینکار را الان انجام ندهید و بعد از اینکه آیتم های مورد نظر به این فهرست اضافه کردید (جلوتر در این مقاله) انجام دهید (در این مثال، مکان نمایش در این مرحله انتخاب شده است).
- دکمه ایجاد فهرست را کلیک کنید.
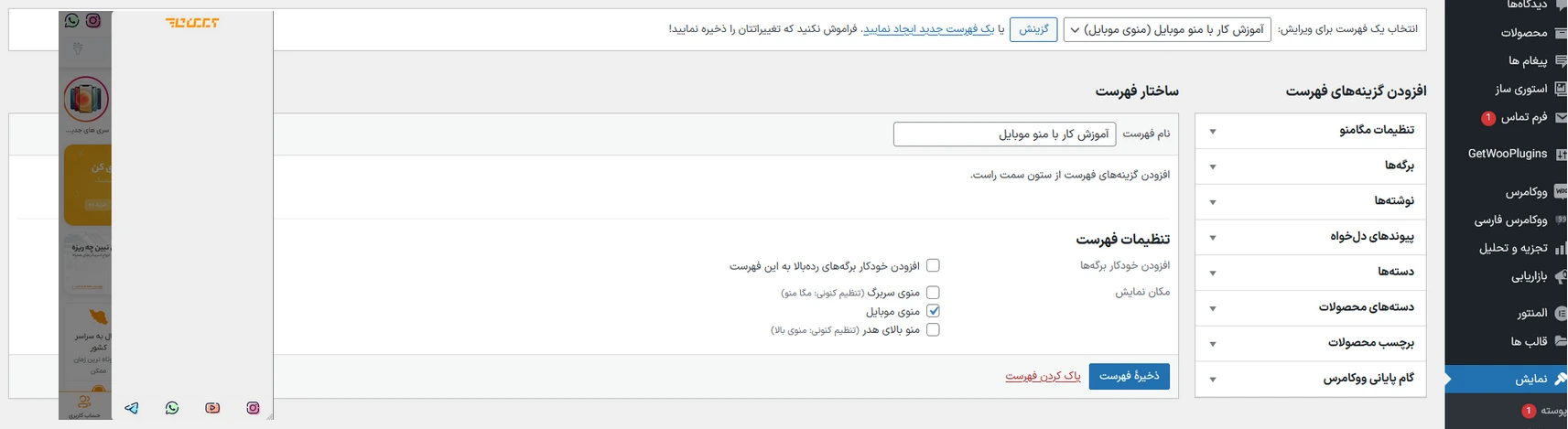
بعد از انجام این مراحل، این فهرست بصورت خودکار گزینش و آماده ویرایش و اضافه کردن آیتم به آن میشود. در حال حاضر که هیچ آیتمی در این منو وجود ندارد، منو موبایل خالی خواهد بود:

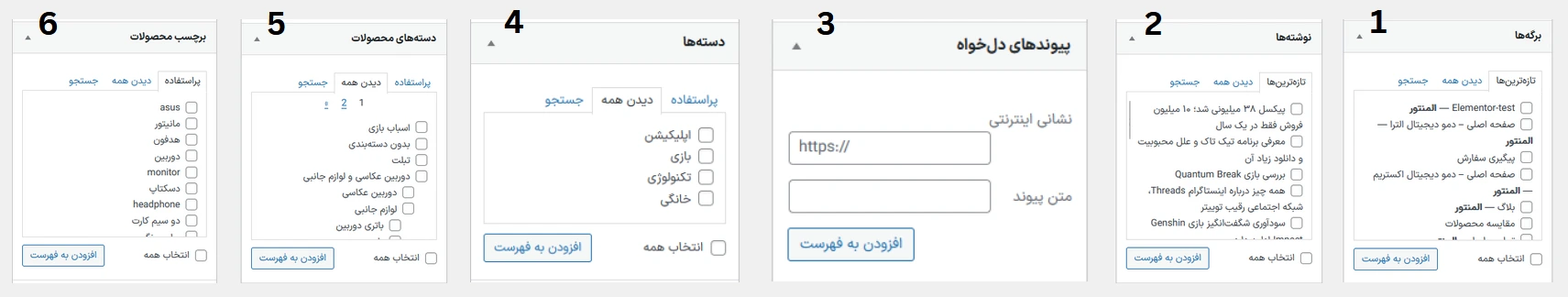
برای اضافه کردن آیتم به این فهرست باید از منو افزودن گزینه های فهرست اقدام کنیم:

- برگه و صفحه های موجود در وبسایت.
- مقاله های نوشته شده در بلاگ.
- پیوند با عنوان و لینک دلخواه.
- دسته بندی های مقالات موجود در وبسایت.
- دسته بندی های محصولات موجود در وبسایت.
- برچسپ های داده شده به محصولات که به صفحه فروشگاه هدایت میشوند.
از بین این گزینه ها هر آیتمی که میخواهید در منو موبایل وبسایت شما قرار داشته باشند را تیک بزنید و روی دکمه افزودن به فهرست کلیک کنید.
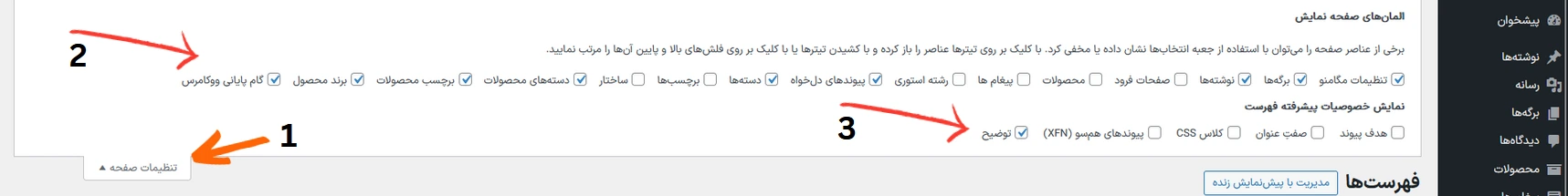
اگر گزینه های ذکر شده برای شما فرق میکند یا برخی از آنها وجود ندارند، مطابق با تصویر زیر عمل کنید:

- در بالا صفحه، روی دکمه تنظیمات صفحه کلیک کنید.
- میتوانید گزینه هایی که میخواد از آنها استفاده کنید را فعال و آنهایی که کاربردی برای شما ندارند را غیر فعال کنید.
- در ردیف آخر مطمئن شوید گزینه توضیح فعال است (جهت اضافه کردن آیکن به آیتم ها که جلوتر گفته میشود)
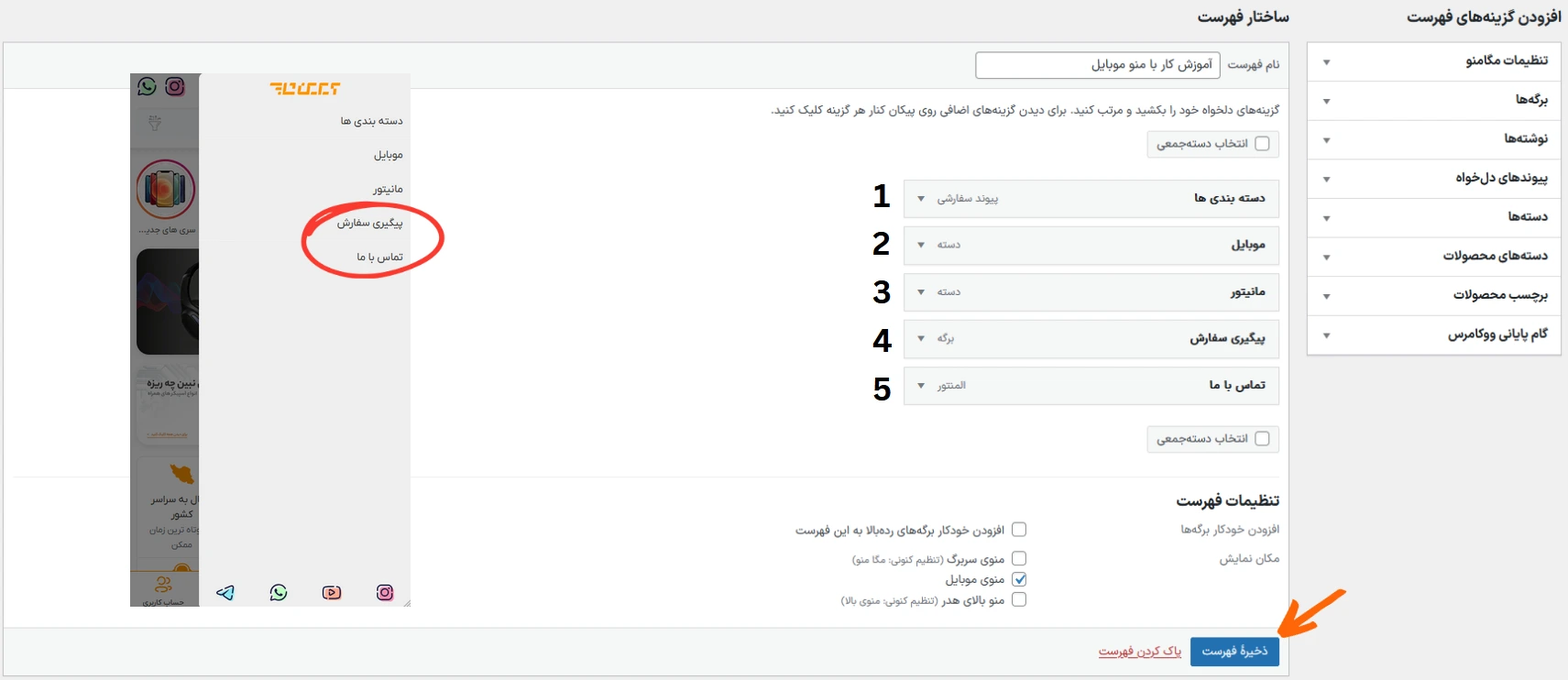
در تصویر زیر پنج آیتم به این فهرست اضافه شده که شامل یک پیوند دلخواه (1)، دو دسته از محصولات (2 و 3) و دو برگه (4 و 5) میباشد. بعد از اضافه کردن این آیتم ها به فهرست، روی دکمه ذخیره فهرست نیز کلیک شده است:

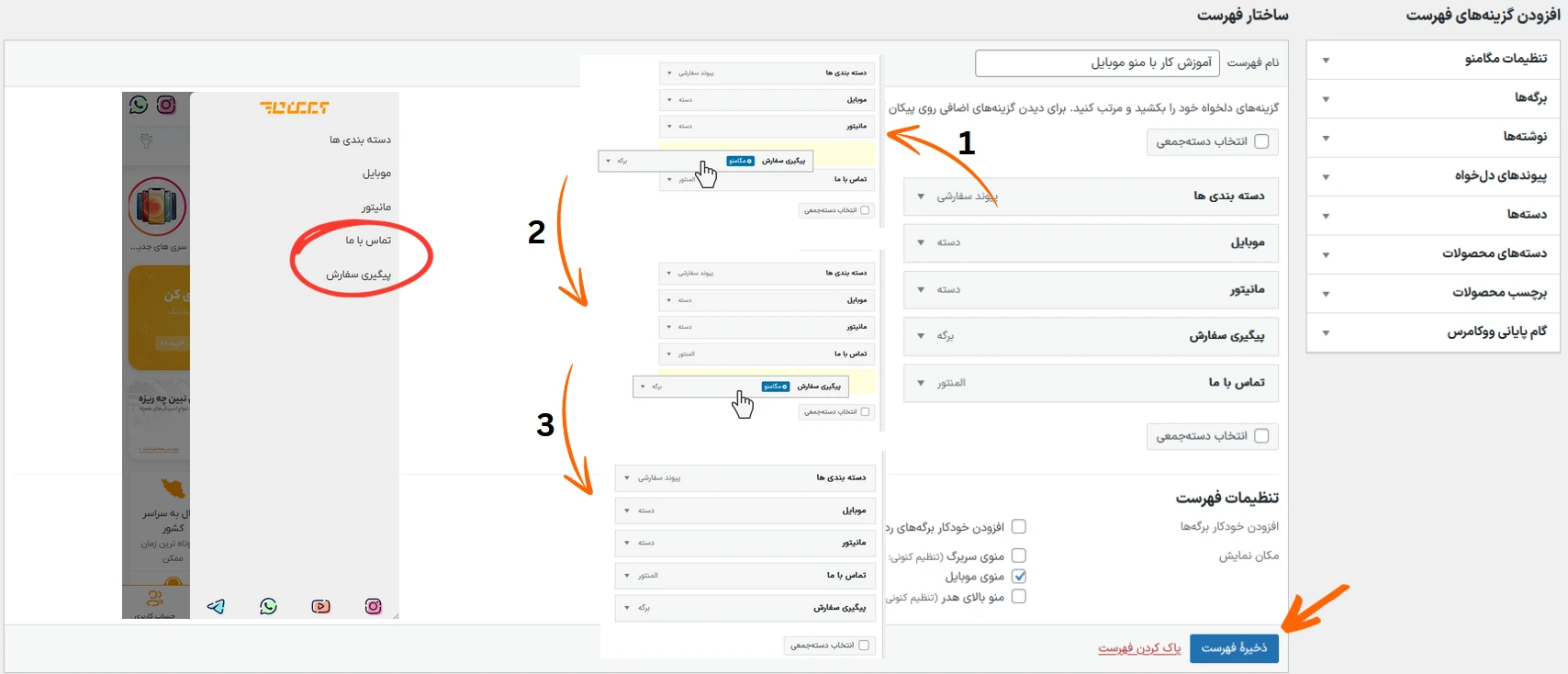
برای جابه جایی و ترتیب اولویت نمایش این آیتم ها، با موس آیتم های مورد نظر را در لیست با درگ/دراپ کردن اولیویت بندی و مجدداً دکمه ذخیره فهرست را کلیک کنید. بعنوان مثال:

برای نمایش آیتم های تو در تو، کافیست آیتم هایی که میخواهید زیر مجموعه آیتم دیگری باشند، مجدداً با موس، آنها را زیر آیتم مورد نظر برده و اندازه یک واحد جلوتر (به سمت چپ) قرار دهید و دکمه ذخیره فهرست را کلیک کنید. بعنوان مثال:

در نظر داشته باشید که در این مثال پیوند دلخواه دسته بندی ها، هیچ لینکی ندارد و مقدار لینک آن # میباشد، اما میتوانید هر لینکی به آن وارد کنید.
شما میتوانید این زیر گزینه ها را تا 5 لایه عمق دهی کنید.
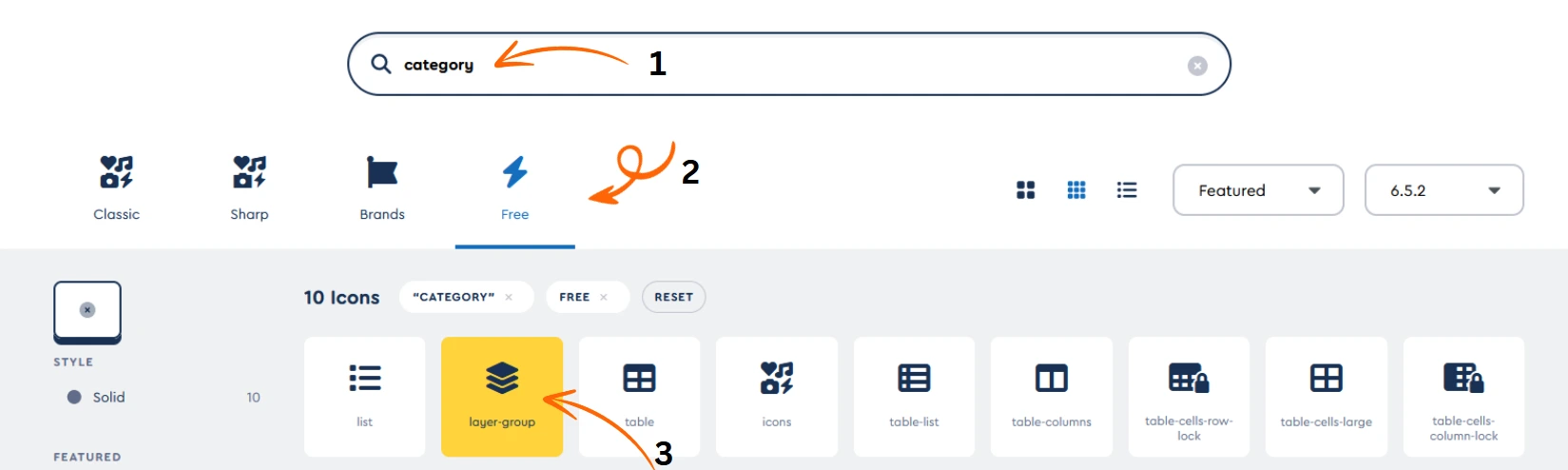
برای اضافه کردن آیکن به آیتم ها و زیر گزینه ها، ابتدا از سایت FontAwesome آیکن مورد نظر را پیدا کنید. بعنوان مثال:

- عبارت مورد نظر را جستجو کنید.
- مطمئن شوید فیلتر آیکن های رایگان را انتخاب میکنید.
- روی آیکن مورد نظر کلیک کنید.
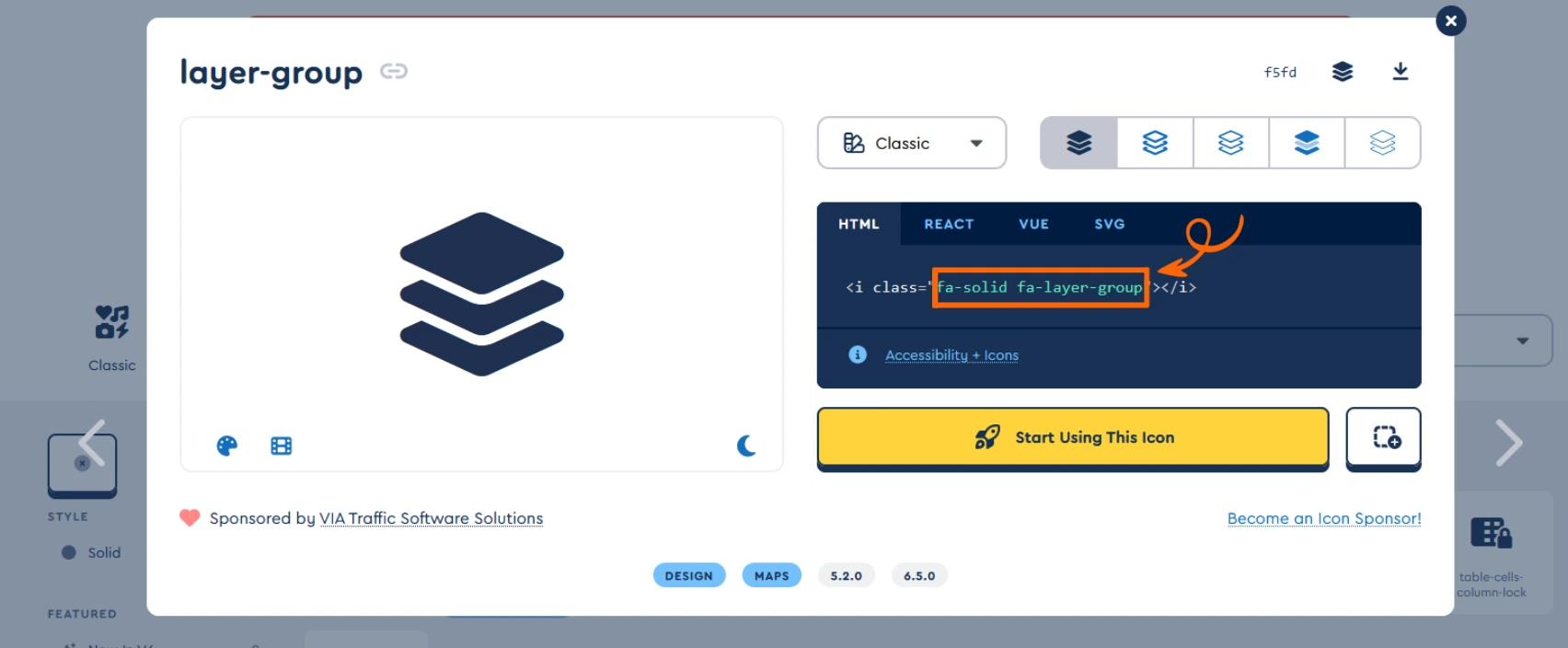
در نهایت، متن سبز رنگ موجود در باکس نارنجی رنگ را دقیق کپی کنید:

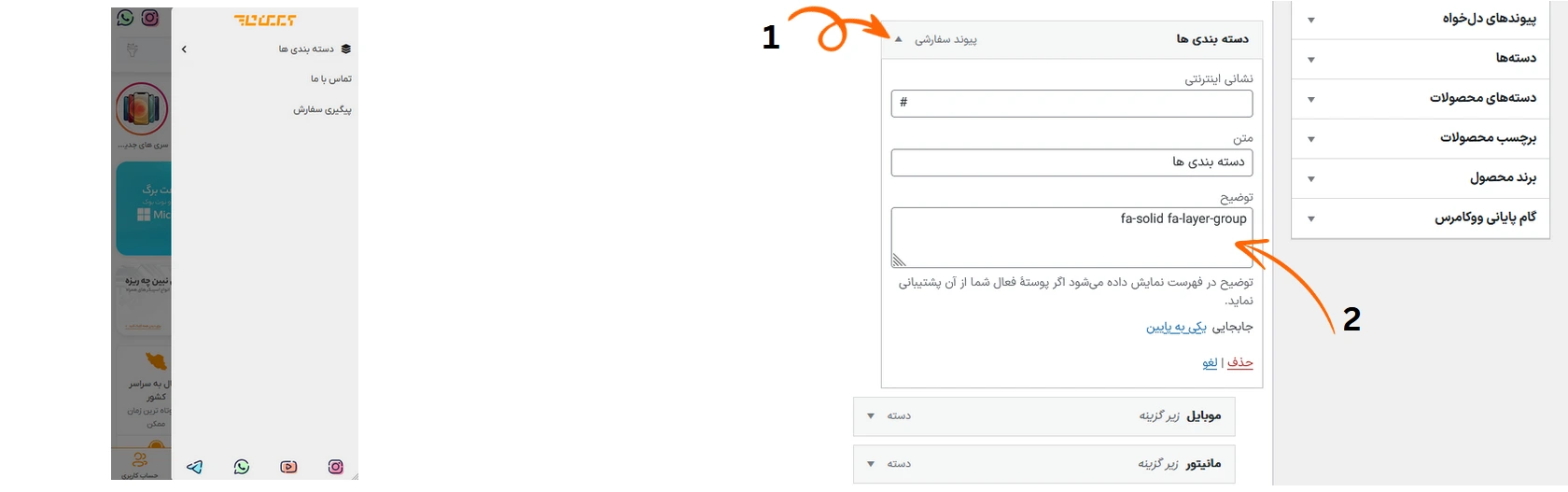
سپس در صفحه فهرست ها مطابق تصویر زیر عمل کنید:

- روی فلاش آیتم مورد نظر کلیک کنید.
- در باکس توضیحات، متن کپی شده را پیست کنید.
این کار را میتوانید برای تمامی آیتم ها انجام دهید. مجدداً فهرست را ذخیره کنید تا آیکن مورد نظر به آیتم منو موبایل شما اضافه شود.
تغییر شبکه های اجتماعی منو موبایل
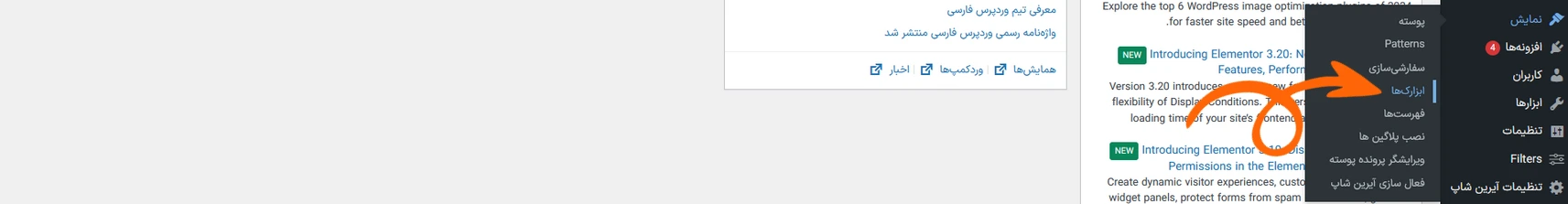
برای اینکار، از پیشخوان وردپرس و تب نمایش، روی لینک ابزارک ها کلیک کنید:

در این صفحه، جایگاه ابزارک منو – هدر موبایل را پیدا کنید. آیتم های موجود را میتوانید ویرایش، حذف یا حتی به آنها اضافه کنید. اما در صورتی که هیچ آیتم برای شما نمایش داده نشده، میتوایند مطابق دستورالعمل های زیر عمل کنید:

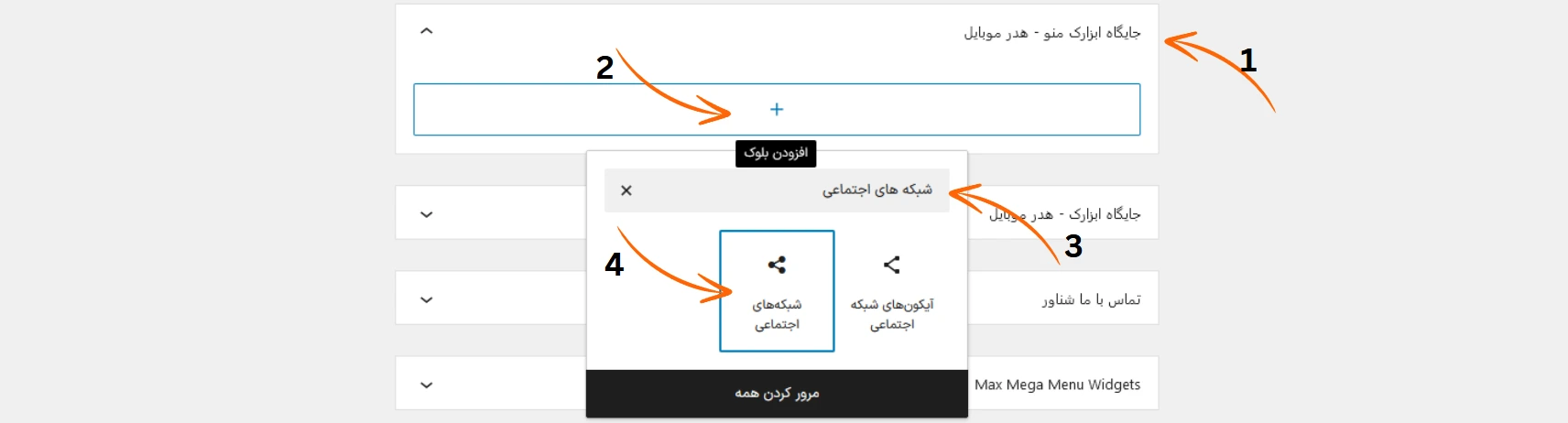
- جایگاه ابزارک را پیدا کنید.
- روی دکمه افزودن بلوک کلیک کنید.
- عبارت شبکه های اجتماعی را در باکس مربوطه جستجو کنید.
- روی ویجت مورد نظر کلیک کنید تا به جایگاه ابزارک اضافه شود.
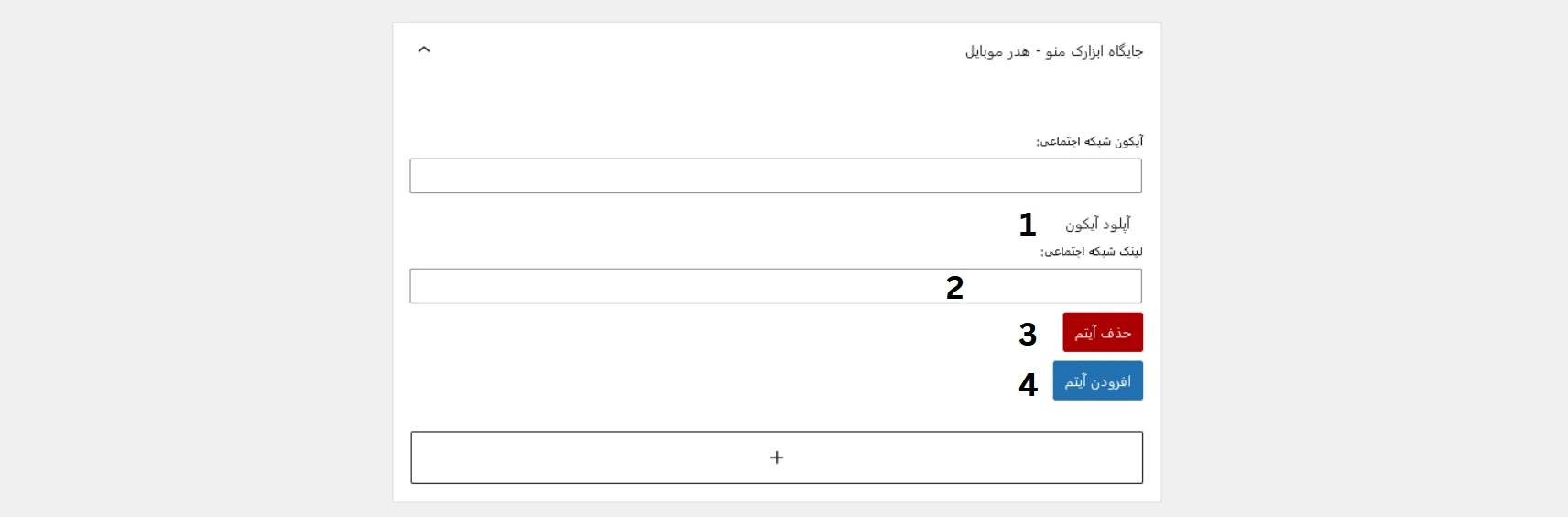
بعد از اضافه شدن ویجت به جایگاه ابزارک گفته شده و کلیک کردن روی دکمه افزودن، مطابق تصویر زیر عمل کنید:

- آیکن شبکه اجتماعی مورد نظر را بارگذاری کنید.
- لینک مربوط به شبکه اجتماعی بارگذاری شده را اینجا قرار دهید.
از طریق دکمه 3 میتوانید این آیتم را حذف و از طریق دکمه 4 نیز یک آیتم جدید اضافه کنید.
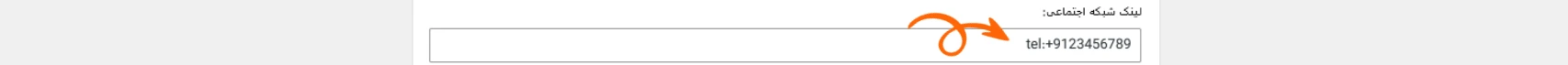
اگر در مرحله 2، قصد دارید بجای لینک شبکه اجتماعی، شماره تماس وارد کنید و کاربر بعد از کلیک کردن روی این گزینه تماس، مستقیم وارد صفحه تماس گوشی موبایل خود شود، لازم است که ابتدا عبارت +tel را بنویسید و سپس شماره تماس مورد نظر را بدون صفر در این باکس قرار دهید:

بعد از ایجاد تغییرات در این صفحه، حتماً دکمه بروزرسانی را در بالای صفحه سمت چپ کلیک کنید تا این آیتم ها به منو موبایل اضافه شوند.
شخصی سازی استایل و رنگ بندی منو موبایل
بعد از ایجاد فهرست برای منو موبایل، نوبت به شخصی سازی ظاهری آن میباشد. برای این کار، روی گزینه تنظیمات آیرین شاپ کلیک کنید:

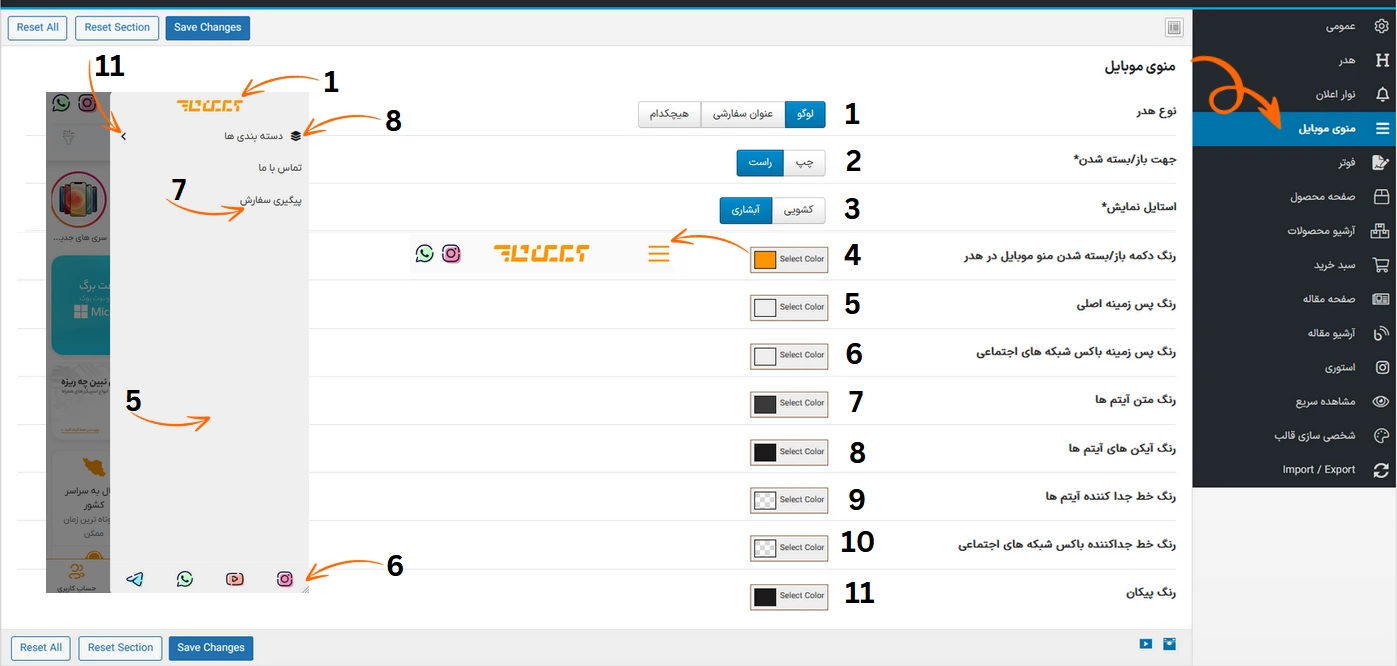
در این صفحه وارد تب منوی موبایل شوید تا تمام گزینه های شخصی سازی را ببینید:

- در تصویر نشان داده شده. میتواند یکی از 3 مقدار زیر را داشته باشد:
- لوگو: مثال بالا.
- عنوان سفارشی: بجای لوگو یک عنوان سفارشی وارد میکنید.
- هیچکدام: باکس لوگو در منو موبایل حذف شود.
- میتوانید جهت باز شدن منو را تغییر دهید.
- میتوانید شیوه نمایش زیر گزینه ها را تغییر دهید. اگر گزینه آبشاری را انتخاب کنید، پنج رنگ پس زمینه برای پنج لایه فعال میشود که میتوانید رنگ پس زمینه لایه ها را نیز تعیین کنید.
- در تصویر نشان داده شده.
- در تصویر نشان داده شده.
- در تصویر نشان داده شده.
- در تصویر نشان داده شده.
- در تصویر نشان داده شده.
- میتوانید رنگ خط جدا کننده آیتم ها و زیر گزینه ها را تغییر دهید.
- میتوانید رنگ حاشیه بالایی باکس شبکه های اجتماعی را تغییر دهید.
- در تصویر نشان داده شده.
پس از اعمال تغییرات روی دکمه ذخیره کلیک کنید.